Карта проезда на сайте поможет посетителям найти ваш офис. И для этого пользователю не понадобится долго искать вашу организацию в справочнике, искать расположение офиса и т.д. Пользователь без лишних действий получит адрес вашей компании и схему проезда непосредственно из виджета карт на вашем сайте.
Итак, давайте разберемся, как встроить карту проезда на сайт при помощи сервисов Яндекс.Карты, Google.Maps и 2Gis. Рассмотрим каждый из способов.
Как вставить Яндекс карту на сайт
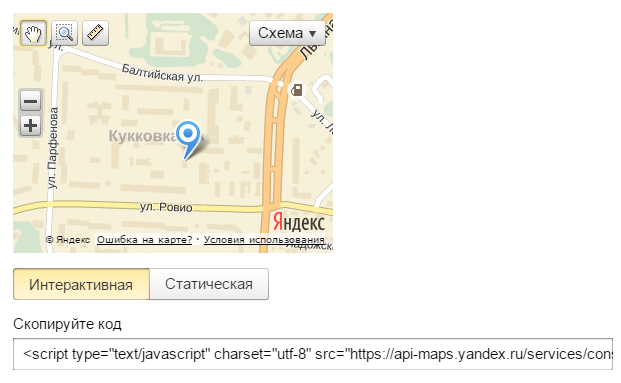
Возможность добавить виджет Яндекс.Карт у себя на сайте предоставляет сервис Конструктор карт от Яндекс. Вам необходимо лишь ввести нужный адрес, и, по желанию, изменить размер, тип карты, добавить маркеры, линии или выделить нужные области. Довольно многофункциональный сервис и популярен среди отечественных сайтов.
После того, как внешний вид карты вас удовлетворит, вы можете получить код карты и добавить его в нужном месте на своем сайте.

Как вставить Гугл карту на сайт
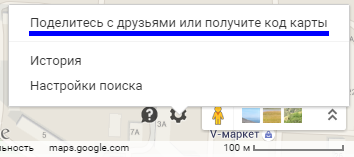
Гугл позволяет создать виджет карты для нужного адреса прямо из сервиса Google.Maps. Вам нужно найти на карте свой адрес, а затем нажать на значок настроек (в нижнем правом углу страницы), а затем выбрать "Поделиться с друзьями или получить код карты":

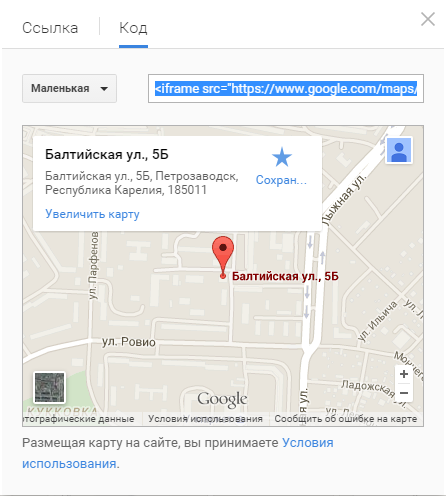
В появившемся окне нужно перейти на вкладку "Код", где вы сможете изменить размер карты и скопировать код:

Как вставить карту 2Gis на сайт
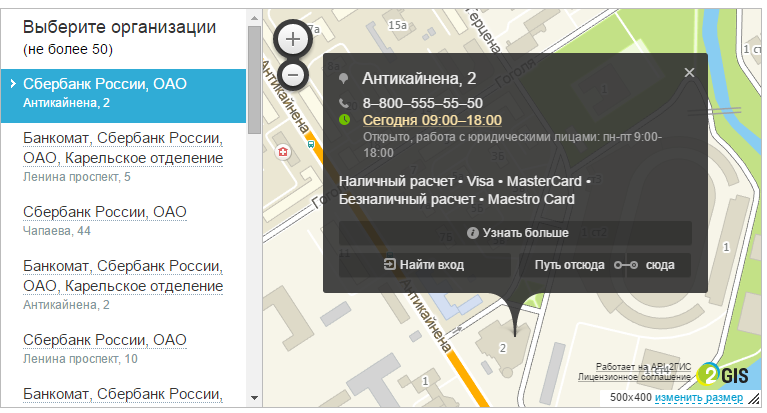
Еще одним удобным сервисом для добавления карты проезда на сайт является 2Gis. Для того, чтобы создать свой виджет карт, необходимо в API.2Gis выбрать город, в котором расположен ваш офис, и название вашей организации. После этого вы получите готовый код, который в последствии сможете встроить на свой сайт.

Но нужно отметить основные недостатки сервиса 2Gis:
- Ваша организация должна присутствовать в справочнике 2Gis;
- Минимальный размер встраиваемой карты - 500x400, что может быть несколько неудобным, если вам нужен маленький и компактный виджет.
В конструкторе сайтов "Нубекс" все типы карт можно добавить в любой текстовый раздел в режиме правки HTML-кода.
