При разработке сайта необходимо проверять не только кроссбраузерность, но и правильность отображения в различных версиях браузеров. Особенно актуально это для браузера Internet Explorer. Мы уже говорили в предыдущей статье об использовании сервиса Browsershots. Но он слаб для проверки отображения сайта в Internet Explorer, да и к тому же процесс создания скриншотов занимает много времени.
Долгое время для того, чтобы проверить свой сайт в нескольких браузерах, да еще и в различных их версиях, разработчикам приходилось держать все эти версии у себя на компьютере. К тому же, "подружить" несколько версий именно Internet Explorer - задача не из легких: приходилось поднимать несколько виртуальных машин ради проверки кроссбраузерности. Этому пути следуют некоторые профессиональные верстальщики и сейчас: ведь нет лучшего способа протестировать свой сайт в нужной версии нужного браузера, кроме как самому "пощупать". Более того, по скриншотам, которые предоставляют различные веб-сервисы типа Browsershots, вы не сможете проверить корректность работы JavaScript на страницах вашего сайта.
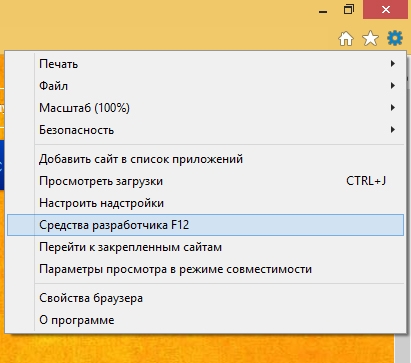
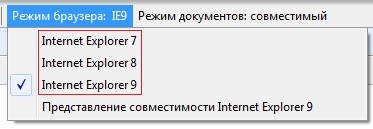
Разработчики сайтов долго просили Microsoft как-то решить эту проблему, и эта проблема была решена в браузерах Internet Explorer, начиная с версии IE 9. Решена она была путям добавления пункта Режим браузера в меню Средства разработчика (кнопка F12). С помощью данной опции можно переключить браузер с текущей версии на нужную и проверить отображение сайта в разных версиях IE.


Данный способ позовляет досконально проверить сайт на ошибки в отображении, верстке, анимации.
Если вам нужно сделать скриншот страницы в старых версиях Internet Explorer, чтобы быстро визуально оценить внешний вид, или показать коллегам, заказчику, то можно воспользоваться веб-сервисом NetRenderer. Он позволяет быстро оценить грубые ошибки в верстке сайта при отображении в старых версиях IE.
На данный момент рекомендуется адаптировать сайты для версий Internet Explorer, начиная с IE 8.
