Зачем нужна мобильная версия или адаптивный дизайна сайта?
Если у молодого поколения бизнесменов данный вопрос не вызывает сомнений, то другая часть задумается, зачем тратить на это деньги.
Чем же обусловлена необходимость в наличии той или иной версии для мобильных устройств.
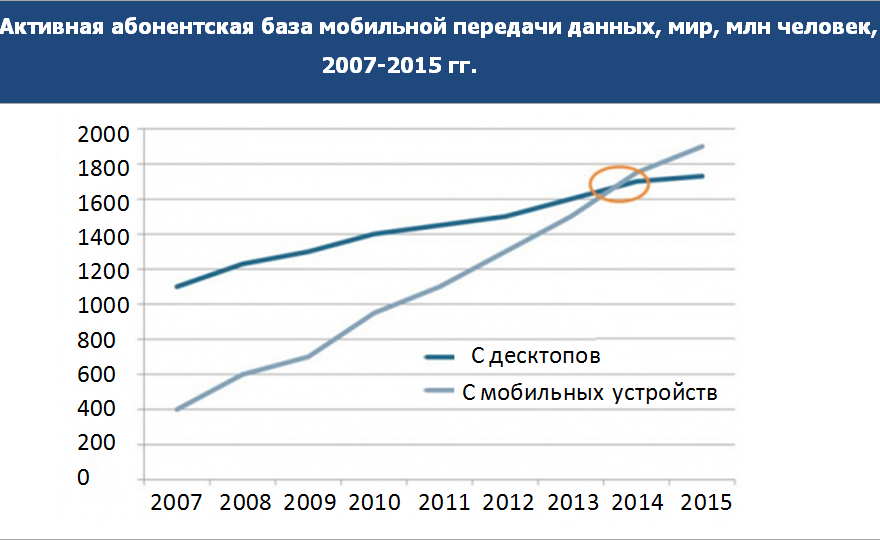
По последним данным число пользователей интернета, использующих мобильные устройства за год выросло на 90%! Из всех 80 млн. пользователей интернета по всему миру 50 млн. используют мобильные устройства. В русском сегменте мобильный трафик насчитывает 25% и доходит до 40% в некоторых тематиках.

Основная проблема в том, что ранее сайты изначально делались с ориентацией на разрешение мониторов компьютеров, а как оказалось традиционная верстка для мобильных устройств не совсем подходит, поскольку размеры экрана смартфона отличаются от диагонали монитора, из-за чего происходит несоответствие графики и дизайна. Пользоваться такими сайтами с телефонов совершенно не удобно: долго грузятся, мелкий и нечитабельный текст, неудобная навигация, горизонтальная прокрутке, не работают flash и java скрипты. Большинство посетителей такие сайты раздражают, и они их сразу покидают, не совершив целевых действий.
Еще одна причина, по которой следует задуматься о разработке мобильной версии – это наличие мобильного поиска, и если ваш сайт не имеет мобильной версии, то он и не попадает туда. Об этом нам сообщают Google и Яндекс в своих обращениях и рекомендациях, и это понятно, т. к. в десктопном поиске наблюдается своего рода стабильная ситуация, поисковики устремили свой взор на растущий рынок мобильного поиска. Все это и подтолкнуло нас на разработку бесплатной мобильной версии для вашего сайта.

Цель поисковых систем – предоставление людям релевантной и полезной информации. Поисковики и разработчики сайтов стараются стремиться к тому, чтобы посетителям с любого устройства было просто и удобно просматривать сайт, после перехода из поисковой выдачи.
Последние исследования показывают, что те, кто пользуется смартфонами и другими мобильными устройствами для доступа в интернет, чаще возвращаются на сайты, которые имеют мобильную версию, так же такие пользователи чаще совершают покупки в интернете, что согласитесь очень важно. А так как поисковые системы за всем этим следят и стараются повышать качество поисковой выдачи, то удобный просмотр сайта с таких устройств стал фактором, влияющим на продвижение сайта.
Вы можете проверить как выглядит ваш сайт или мобильная версия на на том или ином устройстве, мы подготовили статью «Как проверить мобильную версию сайта»
Решения для получения мобильного трафика
Существует 3 технологии создания мобильной версии:
- Мобильная версия, как отдельный сайт для мобильных устройств на поддомене;
- Адаптивный дизайн;
- Мобильные приложения для IOS, Android, Windows Phone.
С мобильными приложениями все понятно: их разрабатывают для мобильных операционных систем, а посетители сайта при заходе с мобильного устройства получают предложение их скачать, например, как у kinopoisk.ru.
Разработка подобного приложения стоит соразмерно мобильной версии, а порой и дороже.
Плюсов у подобного решения много, это и продуманный интерфейс, и какие либо «фишки», личный кабинет, и т. п.
Минус же тут в том что пользователя нужно побудить скачать и установить приложение, что является отдельной статьей расходов, или пунктом в маркетинговой стратегии.
Подобные приложения необходимо обслуживать и обновлять, защищать от взлома и т. п. Что так же стоит денег.
Теперь разберем отличия мобильной версии от адаптивного дизайна.
Адаптивный дизайн
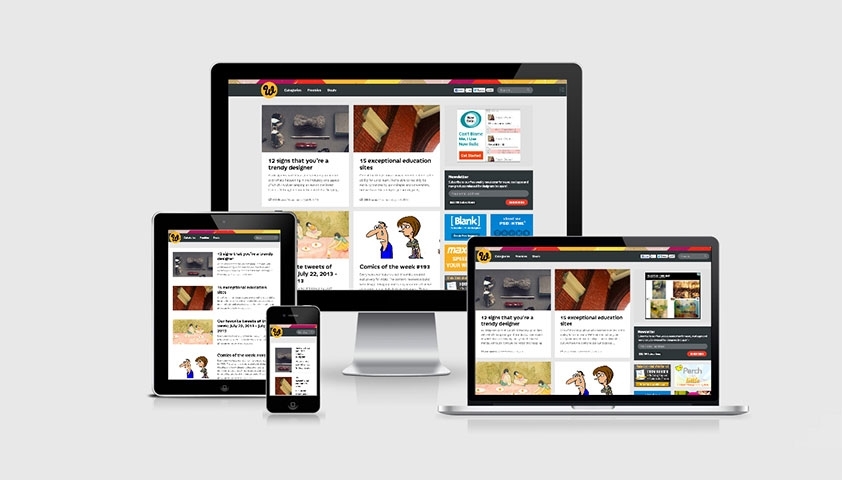
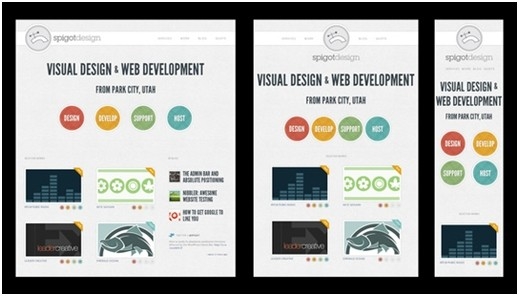
Адаптивный дизайн означает, что за счет определенных стилей кода, ваш сайт автоматически по ширине адаптируется под размеры устройства, на котором он открыт, будь то монитор ПК, смартфон, планшет. Ранее мы писали об этом в нескольких статьях «Как сделать мобильную версию сайта» и «Использование мета-тега Viewport». При разработке сайта, верстальщики верстают сайт не под определенный размер, например 800х480 px, а создают страницы сайта из элементов автоматически подстраивающихся под ширину экрана. Блоки просто изменяют свое расположение, а некоторые и вовсе не показываются на смартфонах. Подобный вариант больше подходит для простых сайтов-визиток или блогов.

Преимущества адаптивного дизайна:
- Грамотное отображение страниц сайта и всех его элементов на любых устройствах за счет адаптации стилей к мобильным браузерам;
- Соответствует требованиям Google к удобству просмотра на мобильных устройствах;
- Удобство в разработке, стоимость ниже чем создание мобильной версии;
- Один url у обычной версии сайта и с адаптивной версткой, благодаря чему не понадобится перенаправление пользователей, а так же, посетителям не нужно будет запоминать отдельный адрес поддомена.
- Красота изначального сайта, что-что, а все таки красивый дизайн можно сохранить и это немаловажно.
Недостатки адаптивного дизайна:
- Большой вес страниц сайта, потому что адаптивный дизайн не дает возможности заменить тяжелые декстопные элементы облегченными, из-за этого сайт долго грузится с мобильных устройств. Что очень критично, поэтому скорость загрузки нужно оптимизировать;
- В случае проблем на адаптивной верстке, посетитель сайта не имеет возможности перейти на обычную версию сайта;
- Адаптивный дизайн предполагает переработку всех страниц сайта, что может оказаться неудобным, если ваш бизнес полностью зависит от сайта и от его работы.
Мобильная версия сайта
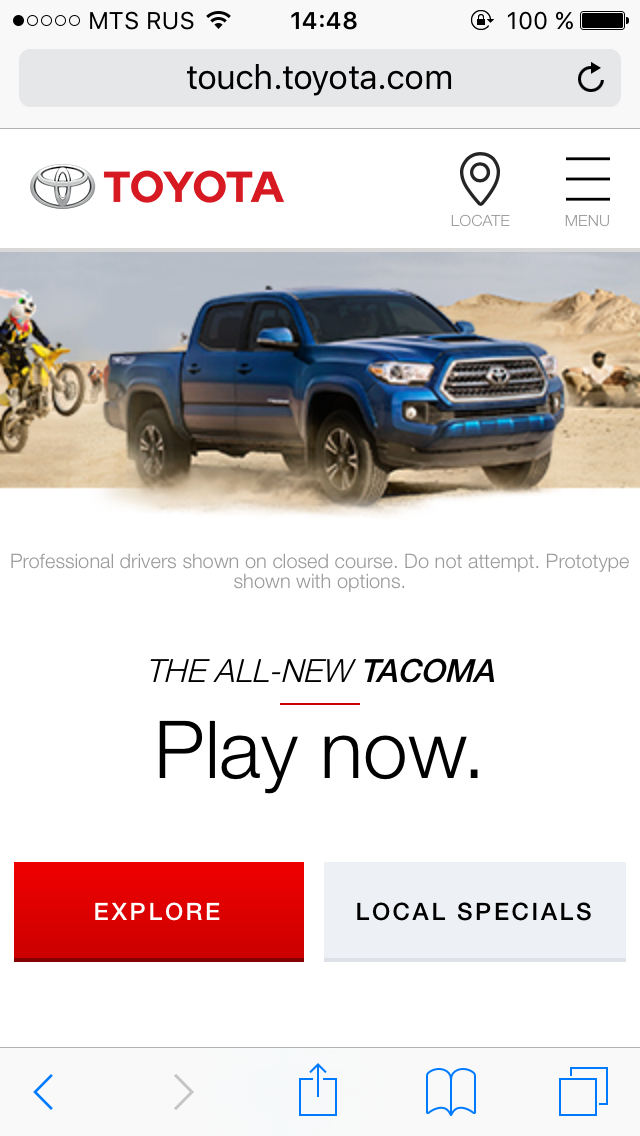
Мобильная версия предполагает разработку версии сайта на поддомене, например, m.vk.com, на который перенаправляется посетитель в случае использования мобильного устройства. Как правило, такая версия создается под мобильные экраны с шириной менее 620px. Такая технология позволяет создать мини версию сайта с наиболее важной информацией, не перегруженный контентом и различными элементами дизайна, а главное большими элементами навигации. Подойдет как для простых сайтов, так и для интернет-магазинов, различных сервисов: почта, новости, социальная сеть.



Преимущества мобильной версии:
- Удобна для пользователя, потому что сильно упрощена по сравнению с обычной версией. Мобильная версия дает наиболее приоритетную информацию, а так же позволяет совершать заказ/покупку с минимумом действий.
- Легко вносить существенные изменения, т. к. это отдельная версия и не требуется вносить изменения в основной сайт;
- Быстрая загрузка страниц, так как все необходимые элементы имеют меньший вес.
- Есть возможность перейти на полную версию сайта, в случае с проблемами на мобильной;
- Соответствует требованиям Google к удобству просмотра на мобильных устройствах.
Недостатки мобильной версии:
- Стоимость разработки, разработка мобильной версию сравнима с созданием приложения;
- Стоимость обслуживания, необходимо поддерживать работу версии для разных устройств;
- От части информации, файлов и возможностей сайта придется отказаться.
Как вы увидели, оба варианта имеют свои преимущества и недостатки, мы же решили совместить лучшее из обеих версий. В итоге получилась мобильная версия с элементами адаптивного дизайна, вы можете как транслировать материалы с основного сайта, и он будет адаптирован под мобильные устройства, так и создавать отдельные разделы доступные только для мобильных устройств. Все это позволяет настраивать мобильную версию максимально гибко.
Мобильная версия в подарок!
Разработчики Nubex заботятся о своих клиентах и о качестве выполняемых сайтов, поэтому мы подготовили совершенно бесплатное обновление, благодаря которому мобильная версия появилась у всех, кто пользуется нашим конструктором сайтов. Если по каким-то причинам она вам не нужна, ее можно выключить одним щелчком мышки. Так же ее настройки совершенно просты и интуитивно понятны, настроить мобильную версию можно за 5-10 минут.
Мы учли требования поисковых систем при создании мобильной версии:
- Динамичная верстка сайта, область просмотра должна автоматически подстраиваться по размеры экранов, чтобы пользователь мог избежать горизонтальной прокрутки страницы и смены масштаба.
- Автоматическая смена размера шрифтов, для повышения читаемости текста.
- Удобный дизайн интерактивных элементов (кнопки и пр.), расположенные на определенном расстоянии друг от друга, так, что бы при нажатии выбиралась необходимая область
- Адаптивный дизайн — все должно работать и отражаться на основе технологий современных мобильных устройств.
Так же мы учли:
- свернутое главное меню (удобно разворачивается и экономит место);
- корзина, поиск по сайту;
- удобное отображение фотографий, альбомов, слайдеров и товаров;
- для интернет магазинов — удобная форма on-line заказа с телефона;
- самостоятельно можно включать или выключать отображение разных блоков и разделов.
Выполните настройки мобильной версии сайта самостоятельно, или обратитесь в нашу службу технической поддержки клиентов, для повышения качества работы вашего веб-ресурса.
