Тег meta viewport позволяет масштабировать веб-страницу для мобильных устройств. Чтобы понять принцип работы данного тега, рассмотрим пример. Создадим HTML-страницу следующего содержания:
<!DOCTYPE html>
<html>
<head>
<title>Конструктор сайтов "Нубекс"</title>
<meta charset="utf-8">
<style>
body {
background-color: #fa8e47;
color: #fff;
}
#about {
width:100%;
}
</style>
</head>
<body>
<center>
<div id="about">
<img src="http://nubex.ru/templates/nubexsite/img/nubex.png" width="30%" />
<h1>Уникальный конструктор сайтов для бизнеса</h1>
<p>Ни один другой шаблонный сайт не сможет выглядеть столь оригинально, как конструктор сайтов «Нубекс».</p>
</div>
</center>
</body>
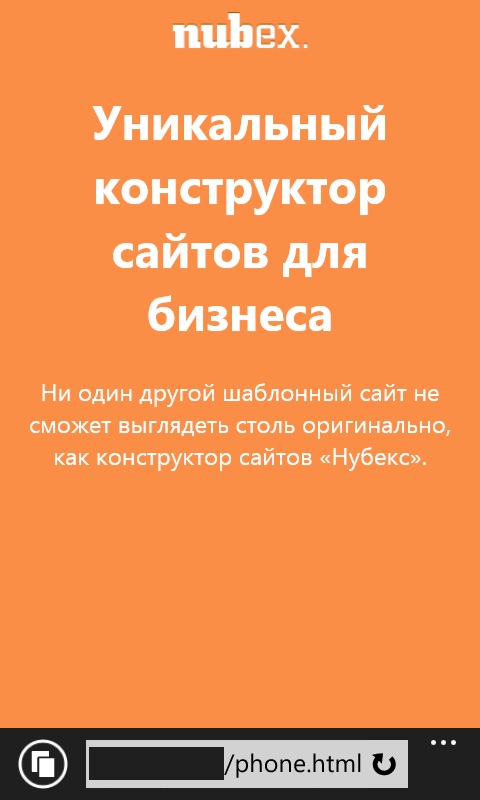
</html>Посмотрим, как будет отображаться наша страница на мобильном устройстве:

Как мы видим, страница отобразилась плохо и не масштабировалась под ширину экрана мобильного устройства. Для того, чтобы прочитать текст на странице, нужно увеличивать и приглядываться, постоянно передвигать страницу то влево, то вправо и т.д. Наверняка, вы уже сталкивались с подобным.
Мы уже говорили о создании мобильной версии сайта (читайте статью Как сделать мобильную версию сайта), а теперь рассмотрим конкретную реализацию - с чего начать мобильную верстку. Как вы уже догадались, речь идет о масштабировании, и здесь нам на помощь приходит тег meta name viewport. Работает он следующим образом:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Из синтаксиса тега понятно, что тег указывает браузеру на то, чтобы в качестве ширины области просмотра использовалась ширина экрана устройства (а не значение браузера по умолчанию, которое обычно составляет 980px). Также в этой записи инициализируется масштаб страницы (initial-scale=1.0).
Добавим вышеуказанную запись между тегами <head></head> в нашем примере и зайдем на страницу снова с мобильного устройства:

Как мы видим, страница прекрасно масштабировалась под экран мобильного устройства. Поэтому тег viewport становится просто незаменимым при мобильной и адаптивной верстке.
