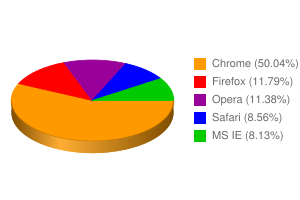
Наверняка, закончив работу над своим сайтом, вы захотите протестировать сайт в разных браузерах, или, так сказать, проверить кроссбраузерность вашего сайта. Ведь мало сделать сайт, нужно добиться правильного его отображения в самых популярных браузерах, операционных системах, при разных разрешениях экрана. За последний месяц статистика использования популярных браузеров примерно такова (в скобках указан примерный процент пользователей Российского интернета, цифры могут несколько отличаться от реальных):
- Google Chrome (~50%)
- Mozilla Firefox (~12%)
- Opera (~11%)
- Safari (~9%)
- Internet Explorer (~8%)

Зачем нужна кроссбраузерность?
3 причины, почему вашему сайту необходима кроссбраузерность:
- Вы будете терять большое количество посетителей, которым не уделили внимание при вёрстке сайта;
- Потеря посетителей - это потеря вашей прибыли;
- Корректное отображение сайта во всех популярных браузерах говорит об имидже вашего сайта, об имидже вашей компании.
Проверка отображения сайта в браузерах
Опытные верстальщики имеют у себя на компьютере множество различных браузеров разных версий. Но если вы не верстаете сайты слишком часто, можно воспользоваться сторонними инструментами, которые позволят посмотреть отображение сайта в браузере, которого у вас нет, и вам не придется устанавливать огромное количество браузеров и тратить часы на проверку корректного отображения вашего сайта в них.
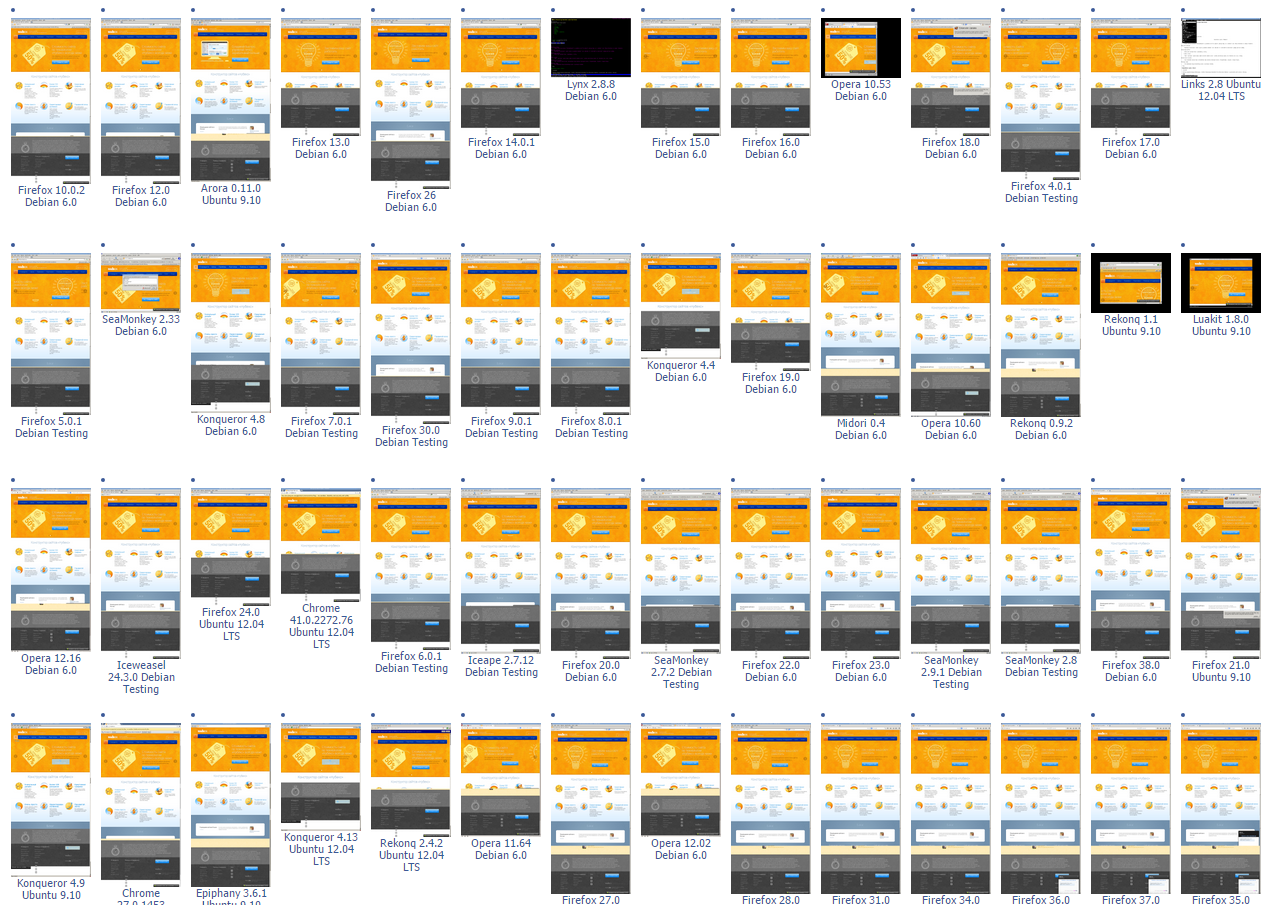
Одним из таких инструментов является Browsershots. Вы вводите URL вашего сайта, выбираете браузеры, в которых хотите проверить отображение, версии браузеров. После нескольких минут ожидания вы получите набор скриншотов - как будет выглядеть ваш сайт в указанных версиях браузеров. Выглядит это примерно так:

Как видите, это набор превью, по которым можно кликнуть и посмотреть полный скриншот страницы.
