 Обычно, когда дизайнер работает над оформлением сайта, основное внимание уделяется общей концепции: продумывается структура сайта и компоновка главной страницы, подбираются навигационные инструменты, формируется стиль. Это один из самых сложных этапов разработки, когда клиент активно работает со студией.
Обычно, когда дизайнер работает над оформлением сайта, основное внимание уделяется общей концепции: продумывается структура сайта и компоновка главной страницы, подбираются навигационные инструменты, формируется стиль. Это один из самых сложных этапов разработки, когда клиент активно работает со студией.
Когда дизайн ключевых макетов утвержден, остальные технические макеты делаются по шаблонам согласно техническому заданию. Редко когда дизайнер здесь уделяет пристальное внимание различным деталям: у него нет на это времени, а заказчик не готов за это платить. Но если заказчику нужна более глубокая проработка внутренних страниц сайта, то, как правило, опять же внимание акцентируется на различных графических иллюстрациях, «фишечках», нацеленных на украшение страницы и текстового содержимого.
И в таких ситуациях клиент и разработчик могут упустить самое главное — вдумчивую проработку элементов, которые с виду незначительны, но очень важны и влияют на объем продаж с сайта.
Сегодня речь пойдет как раз о таком элементе, используемом в интернет-магазинах — о кнопке «Купить». По-научному такой элемент называется CTA-элемент (Call To Action Element).
Почти все интернет-магазины содержат каталог товаров. И напротив каждого товара расположена кнопка (технически это может быть ссылка или картинка корзины — для удобства будем называть ее кнопкой), назначение которой — добавление товара в корзину или в ряде случаев прямое оформление заказа. Часто кнопка располагается рядом с ценой. Цена и кнопка «Купить» образуют единый функциональный элемент сайта. На мой взгляд, достаточно важный элемент, потому как от его исполнения зависит то, как часто его будут использовать.

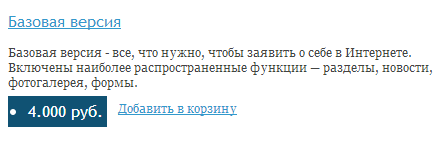
Пример расположение ценника и ссылки добавления в корзину на сайте-конструкторе.
Вы хотите, чтобы на вашем сайте пользователи чаще нажимали кнопку «Купить»?
Вот и мы в своей студии разработки сайтов решили озадачиться этим вопросом и проанализировать ситуацию. Главным полем экспериментов послужил наш продукт — конструктор-сайтов Nubex, на базе которого работает достаточно приличное количество интернет-магазинов.
 Итак, начнем с цены. Многие клиенты хотят, чтобы цена на сайте выглядела привлекательно. Поэтому дизайнеры рисуют для показа цены симпатичные бирки, ленточки, хлястики. Бирка может дополнительно украшаться значками «скидка», «хорошая цена» и т.д. Все эти приемы делают цену привлекательным элементом, хорошо выделяющимся на фоне технических характеристик товара и прочей сопутствующей информации.
Итак, начнем с цены. Многие клиенты хотят, чтобы цена на сайте выглядела привлекательно. Поэтому дизайнеры рисуют для показа цены симпатичные бирки, ленточки, хлястики. Бирка может дополнительно украшаться значками «скидка», «хорошая цена» и т.д. Все эти приемы делают цену привлекательным элементом, хорошо выделяющимся на фоне технических характеристик товара и прочей сопутствующей информации.
Теперь для того, чтобы пользователь сделал заказ, рядом с биркой дизайнер размещает кнопку «Купить». Поскольку кнопка — это уже некий стандартный функциональный элемент, то и выглядеть она должна достаточно узнаваемо.
И тут возникает казус. Бирка более яркая, красочная, цена красивая, а кнопка «Купить» на ее фоне не выделяется. Да и сложно выделить сразу два элемента: они будут визуально конкурировать друг с другом, поэтому что-то (как правило, кнопка) делается менее заметным.
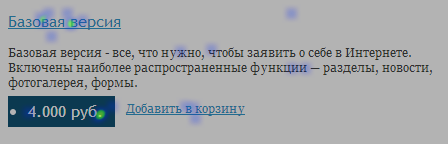
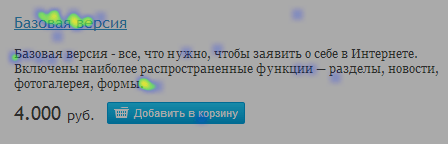
Возникает вопрос — на чем сделать акцент: на цене или на кнопке? Чтобы ответить на него, можно посмотреть так называемую карту кликов от Яндекс.Метрики.

На рисунке пример карты кликов на странице товара. Зеленая зона обозначает область, куда пользователи кликают чаще.
О чем говорит картинка выше: бирка отвлекает внимание пользователей, и они реже добавляют товар в корзину. Возможно, стоить поменять оформление этих элементов.
Эта мысль натолкнула меня просмотреть крупные сайты интернет-магазинов, которые наверняка уделяют таким моментам больше внимания. И даже используют для анализа специальные технологии, определяя, какой элемент интерфейса работает лучше.
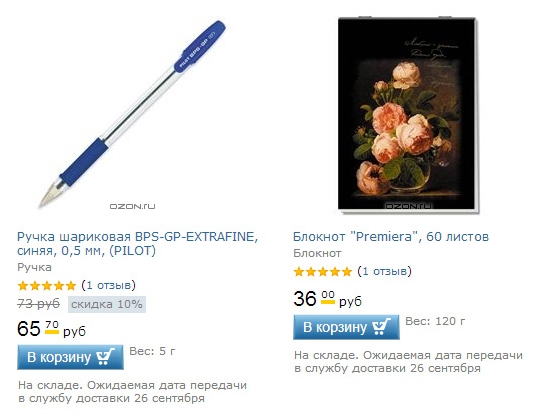
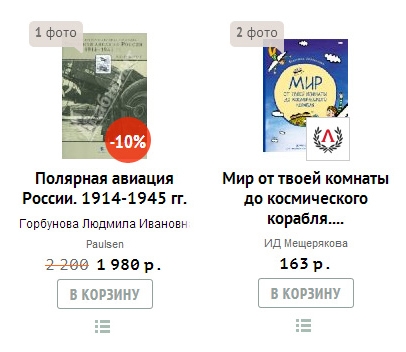
Давайте посмотрим пример оформления кнопок на таких интернет-магазинах, как ozon.ru, labirint.ru, ulmart.ru. На картинках ниже пример того, как на подобных сайтах оформлены эти элементы.

Пример оформления ценника и корзины на сайте ozon.ru

Пример оформления ценника и корзины на сайте labirint.ru
Я просмотрел и гораздо большее число примеров, и в подавляющем большинстве сайты, ориентированные на продажи, представляют стоимость просто текстом, а акцент ставят на кнопке. Из двух элементов — «цена» и «кнопка» — последний важнее.
Теперь мы решили проверить это предположение на собственном опыте. Мы заменили в нашем конструкторе сайтов этот элемент, сделав так, чтобы цена была текстом, а кнопка выделялась. Вот что получилось с кликами.

Как видно из карты кликов, пользователи стали кликать на кнопку, оставив область с ценой в покое.
Конечно, в небольших проектах подобные ухищрения кажутся незначительными. С другой стороны, разработчикам сайтов имеет смысл сразу обращать на такие детали внимание и взять за правило: там, где цена отображается рядом с кнопкой «Добавить в корзину», следует цену выводить текстом, а кнопку отображать как активный элемент.
Что же касается нашего конструктора сайтов, то мы решили внедрить подобный механизм во все шаблоны сайтов: таким образом клиенты получат более проработанный интерфейс для своих сайтов.
