Сейчас у многих людей еще осталось ошибочное мнение, что чем больше элементов дизайна они на сайте разместят тем лучше. Разберем почему это ошибочное мнение.
Как правило, перед созданием сайта человек имеет представление о том, что он хочет получить в итоге, возможно он посмотрел различные примеры сайтов со схожей тематикой, ознакомился с наиболее популярными направлениями в веб-дизайне или просто сам примерно вообразил внешний вид веб-ресурса. Все это правильно, так и надо делать, но иногда начинает происходить путаница и человек решает объединить все, что ему понравилось в одном сайте. Многие начинающие веб-дизайнеры или люди, решившие создать сайт своими руками, начинают экспериментировать со стилями, шрифтами, flash-файлами, добавляют на сайт множество картинок, gif-анимаций, аудио или видео, пытаясь заполнить на сайте все имеющееся пространство. И бывает, что в итоге сайт получается перегруженным, его элементы не сочетаются между собой, сайт не выглядит единым целым и внимание посетителя рассеивается.

Проблемы такого дизайна:
- Сайт с обилием графики, анимации, аудио или видео может очень долго грузиться. Около 50% пользователей интернета предпочитают уходить с таких сайтов, не дождавшись окончательной загрузки страницы, в итоге вы теряете клиента.
- К таким сайтам, как показывает практика, у пользователей меньше доверия.
- Посетителю сложно на таком сайте выявить наиболее важную информацию, его внимание рассеивается, и как итог, он не находит того что искал, а если и находит, то не знает, что с этим делать из-за обилия информации или элементов.
- В случае совсем «удачного» дизайна, посетитель может совсем забыть, что ему было нужно.
Современные сайты создают в лаконичном дизайне, в стиле минимализма. Чем сайт проще, тем вам самим будет легче разобраться в его дизайне, попробуйте подобрать шрифт, расставить акценты, выделить только важную информацию. Советуем вам перед началом оформления сайта порыскать в интернете в поиске удачных сайтов, сочетания цветов, шрифтов и после постараться объединить это на вашем сайте так, чтобы все было выполнено просто и в одной стилистике.
Подумайте, что для вас важнее всего донести до посетителя сайта и сосредоточьтесь на этом.
Современные тренды веб-дизайна
1. Плоский дизайн (Flat design)
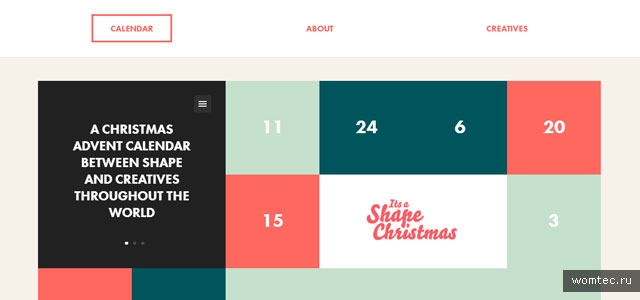
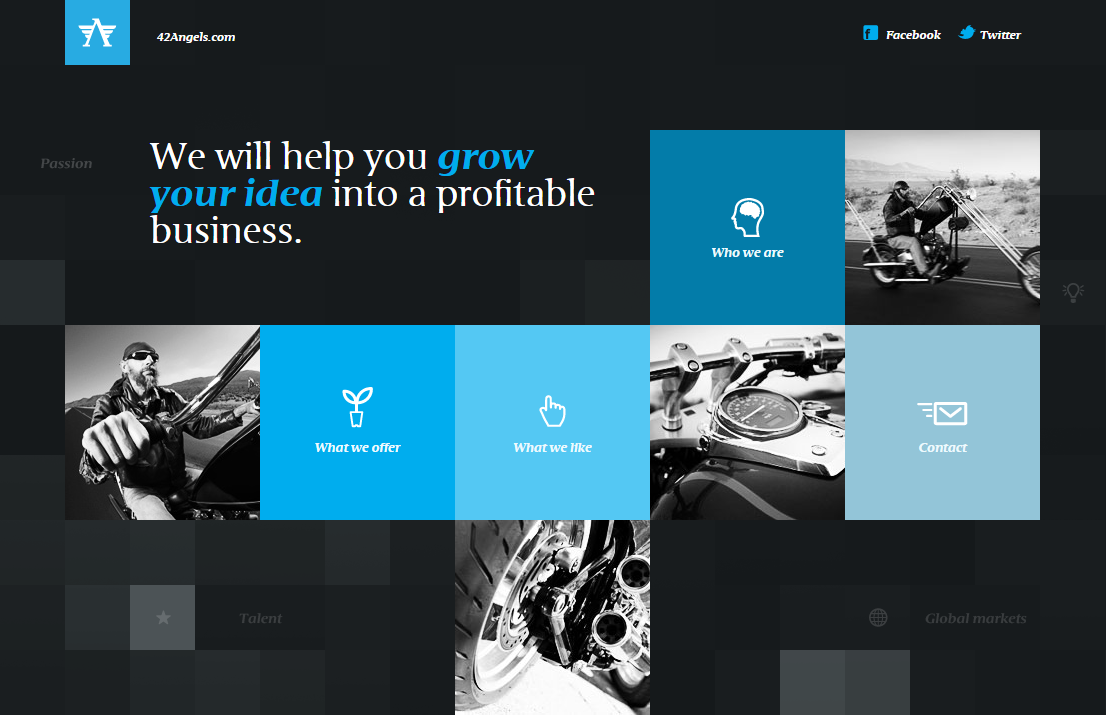
Такой дизайн уже становится стандартом в веб-дизайне, характеризуется максимальным минимализмом в содержании. У иконок и изображений убирают эффекты, которые придают им глубину и объем: тени, шумы, градиенты (плавное перетекание цвета) и так далее. Оставляют только контур, плоский цвет иконок и блоков и наиболее простые визуальные эффекты. В общем, только суть и ничего лишнего. К такому дизайну перешли такие гиганты как Apple, Windows, Google, Youtube.

2. Шрифты
Правильно подобранный шрифт на сайте довольно важный момент, так как шрифты и графический дизайн дополняют друг друга. Он должен быть читабельным, простым, лаконичным, закорючки уже никому не интересны. В моде тонкие шрифты, которые идеально сочетаются с плоским дизайном. Обратите внимание, что шрифт заголовков и основного текста может отличаться, но обязаны сочетаться. Конструктор сайтов Nubex предлагает 43 декоративных шрифта (для заголовков) и 6 базовых, для основного текста.
3. Простые цветовые схемы
Под этим подразумевается использование в оформлении сайта от одного до максимум трех цветов. Цвета должны быть чистые, простые, монохромные и, желательно, сочетаться с одним из классических цветов, который применяется для других элементов дизайна: черный или белый.

4. Адаптивный веб-дизайн
Так как число пользователей интернета, которые посещают сайты со смартфонов или планшетов, очень быстро растет, мы разработчики сайтов просто обязаны создавать мобильные версии сайтов. Адаптивный дизайн – это когда страница сайта одинаково верно отображается на всех видах устройств.
5. Фиксированная навигация
Это фиксированная строка меню в верхней части сайта, т.е. когда вы прокручиваете страницу вниз, меню всегда находится вверху вашего экрана. Это делалось изначально для удобства просмотра на мобильных телефонах, но большинство людей так привыкло к такому меню, что это стало трендом в веб-дизайне.
6. Широкоэкранный дизайн
Нынешний веб-дизайн старается полностью использовать все место на экране монитора, поэтому сайты с узким дизайном (контентом посреди экрана) уже не актуальны.
Если вам понадобится совет или помощь в оформлении сайта, вы всегда сможете обратиться к нам! Удачи.
