Для простоты и удобства управления вся информация на страницы в системе «Нубекс» заносится в виде блоков. Блоки бывают текстовые, новостные, мультимедийные — с фотографиями, видеороликами, с интерактивными картами и т.д. Разбиение страницы на блоки помогает создать четкую и удобную для восприятия структуру раздела, а также легко редактировать любой из блоков, не боясь, что остальная информация на странице «поплывет».
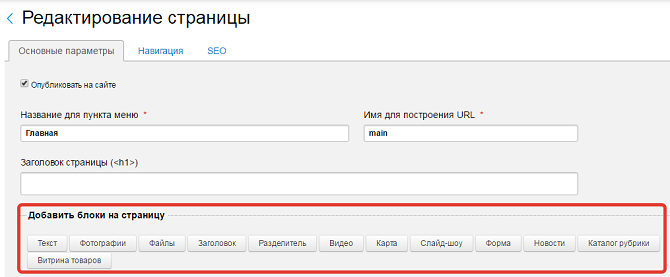
Войдите в режим редактирования страницы, во вкладке «Основные параметры» найдите пункт «Добавить блоки на страницу». В зависимости от того, какого рода информацию Вы хотите разместить, выберите нужный тип блока.

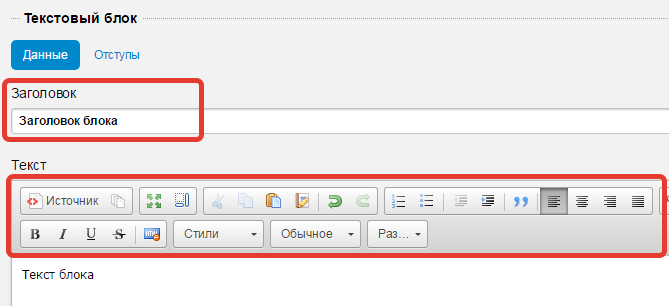
Используется для размещения статей, различного рода описаний и другой текстовой информации. С помощью встроенного текстового редактора Вы можете менять форматирование текста, добавлять ссылки, таблицы, цитаты и изображения — в общем, преподнести информацию именно в том виде, в каком пожелаете. Не забудьте, что при вставке текста необходимо очистить его от тегов и исходного форматирования.

С помощью этого блока можно опубликовать на странице изображения, загруженные напрямую с компьютера. При этом фотографии не нужно предварительно добавлять в библиотеку ресурсов или спецразделы: все делается тут же, в блоке. На сайте блок фотографий отображается галереей картинок в малом размере, а при нажатии на мини-версию открывается полноразмерное изображение. С подробной инструкцией по созданию блока фотографий вы можете ознакомиться в отдельной статье.
Этот блок служит для загрузки и публикации файлов для скачивания. Документы, музыка, презентации, архивы — Вы можете поделиться с пользователями файлами любого формата (единственное ограничение — это размер: он не должен превышать 10 Мб). Загрузка файлов происходит непосредственно с Вашего компьютера и не требует никакой предварительной подготовки. Если у Вас возникли трудности, советуем ознакомиться с руководством по загрузке скачиваемых файлов через блок.
Используйте этот блок, если хотите тематически объединить несколько блоков информации разного рода. Например, под общим заголовком «Как добраться» могут располагаться текстовый блок с указанием адреса и блок с интерактивной картой для удобного построения маршрута.

Служит для визуального разделения блоков, на странице отображается пунктирной линией во всю ширину колонки. При добавлении блока-разделителя система по умолчанию проставляет величины верхнего (0) и нижнего (20) отступа, но Вы можете изменить их на собственные значения.

С помощью этого блока Вы можете размещать видеоролики, связанные с тематикой сайта, видеобращения к посетителям, рассказывать и показывать ваши товары, проводить видеоуроки или различные демонстрации. О том, как вставить видео на сайт с помощью блока, у нас есть отдельная статья. Также в нашем блоге Вы можете почитать о том, как вставить видео через HTML код.
Размещенная на сайте интерактивная карта поможет Вашим клиентам и посетителям проложить удобный маршрут и быстрее найти Вашу организацию. У нас есть подробная инструкция по добавлению Яндекс.Карты на сайт с помощью блока, а также статьи о том, как добавить на сайт карту 2gis или Google-карту.
Этот блок, как и «Фотографии», служит для публикации изображений, но имеет несколько режимов демонстрации: один слайд, серия слайдов или галерея. Если Вы хотите освежить вид страницы чередой сменяющихся слайдов, но не знаете, как это сделать, ознакомьтесь с нашей инструкцией по созданию слайд-шоу: честное слово, ничего сложного!
Этот блок предназначен для осуществления обратной связи. С его помощью пользователь сайта может оставить отзыв, сделать заказ или задать вопрос.
Для своего сайта Вы можете создавать новые формы и редактировать существующие, этому посвящен целый раздел на нашем сайте.
С помощью этого блока Вы можете разместить на странице анонсы важных новостей из выбранной ленты. На сайте будет опубликовано нужное количество самых свежих новостей, а клик по анонсу переведет пользователя на страницу с полным текстом новости. Подробная инструкция по добавлению новостных блоков поможет Вам все сделать правильно.
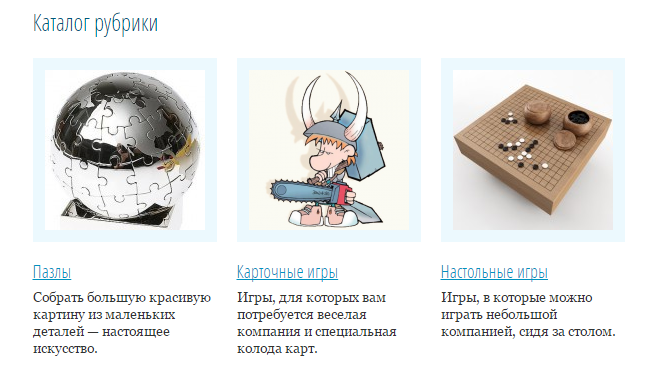
Этот блок доступен для сайтов интернет-магазинов, с его помощью на странице можно опубликовать рубрики каталога в виде таблицы или галереи. На сайте блок каталога будет выглядеть примерно так, как показано на скриншоте ниже. Будьте внимательны: каталоги относятся к специальным разделам, значит, для них должна быть создана и опубликована специальная страница-привязка, иначе блок будет отображаться некорректно.

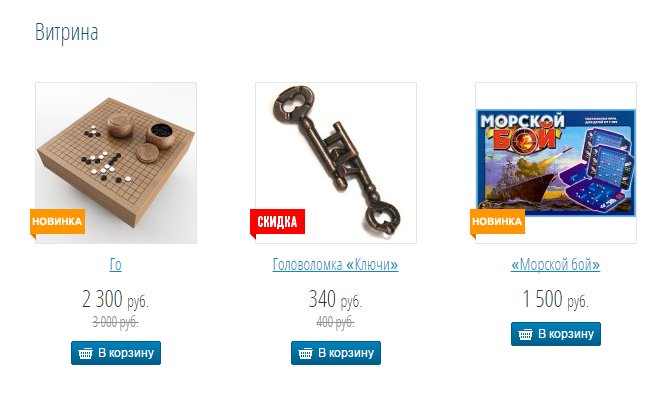
Этот блок тоже можно добавить только на страницы интернет-магазинов: он отображается в виде списка товаров, доступных для покупки. Картинка с названием, ценник и манящая кнопка «В корзину»: что еще нужно Вашим покупателям?

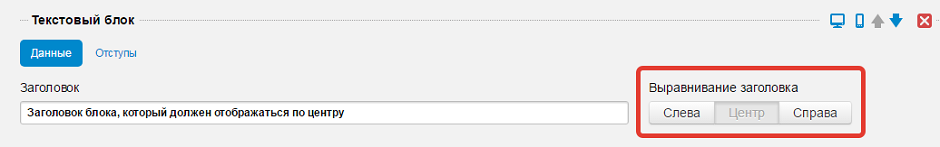
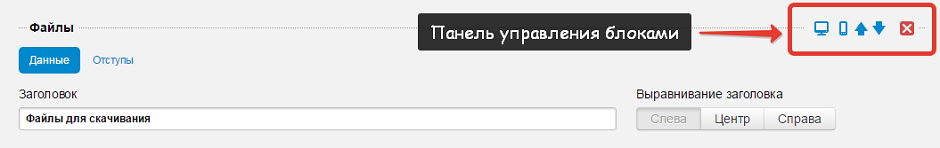
Для каждого типа блока (кроме разделителей) можно задать заголовок: это позволяет преподносить информацию в более структурированном виде. При создании/редактировании блока Вы можете выровнять заголовок блока (если он имеется) по левому или правому краю или по центру.

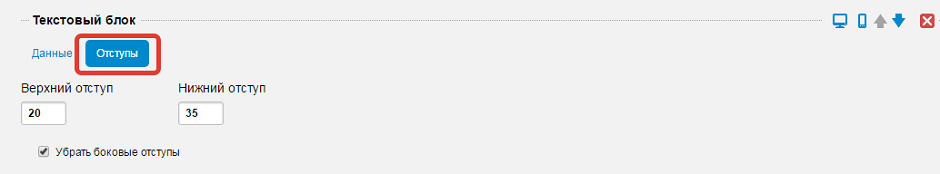
При создании или редактировании любого типа блока Вы можете от вкладки «Данные» перейти к владке «Отступы», чтобы установить нужное расстояние между блоками (верхний и нижний отступы) или убрать боковые отступы (для некоторых типов блоков).

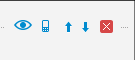
В режиме редактирования страницы справа от каждого блока вы можете увидеть набор элементов управления в виде значков (см. картинку). С их помощью можно изменять режимы отображения блоков в десктопной и мобильной версиях, менять блоки местами и удалять.

Некоторые элементы наполнения страниц (flash-анимация, «тяжелая» графика и т.д.) могут не быть одинаково пригодными как для десктопной (предназначенной для просмотра с обычных компьютеров), так и для мобильной версий сайта. Это связано с относительно небольшими размерами экрана мобильных устройств и меньшей скоростью интернет-соединения по сравнению с ПК. Поэтому некоторые блоки на странице разумно скрывать в той или иной версии отображения.
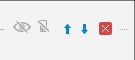
Для этих целей предназначены кнопки «Показать/скрыть в десктопной версии» (иконка с глазом) и «Показать/скрыть в мобильной версии» (иконка с телефоном). Синий цвет иконки соответствует режиму «показать», серый цвет с перечеркнутой иконкой — «скрыть».


Обратите внимание: если Вы переведете обе иконки в режим «скрыть» (т.е. они будут отображаться в сером цвете), то выбранный блок вообще не будет отображаться на странице: ни в десктопной, ни в мобильной версии.
Также в наборе элементов в правой части экрана есть кнопки «вверх/вниз», с помощью которых Вы можете менять блоки местами, продвигая к верху или низу страницы. Нажав на красный крестик, Вы полностью удалите блок со страницы.