В системе «Нубекс» предусмотрено несколько способов размещения интерактивных карт на сайте. В этой статье мы рассмотрим, пожалуй, наиболее простой из них: добавление Яндекс карты через тематические блоки страницы.
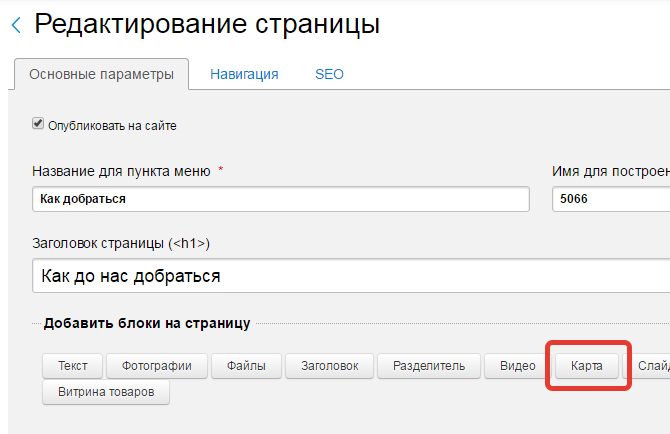
Войдите в режим редактирования страницы, на которой Вы хотите разместить карту, или создайте новую — если хотите отобразить карту на отдельной странице. Под заголовком найдите пункт «Добавить блоки на страницу» и кликните по кнопке «Карта».

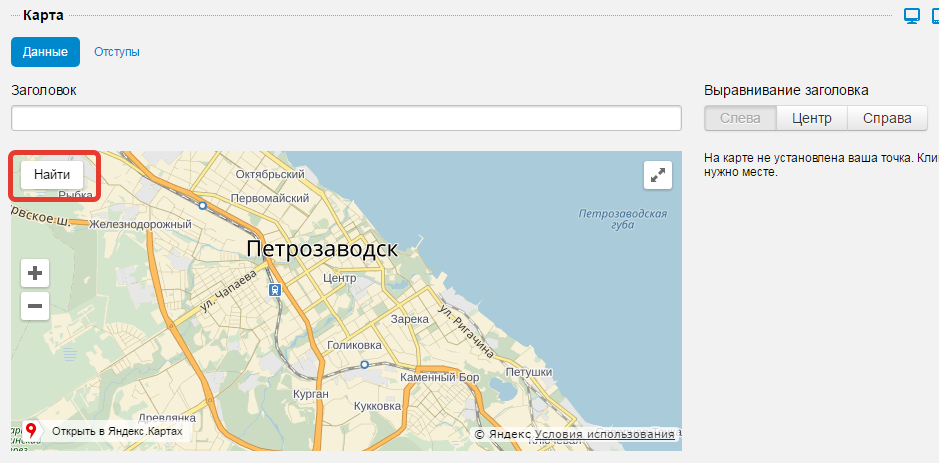
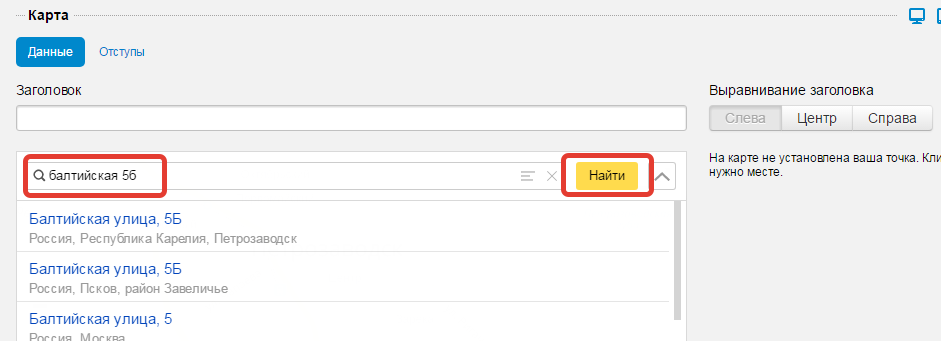
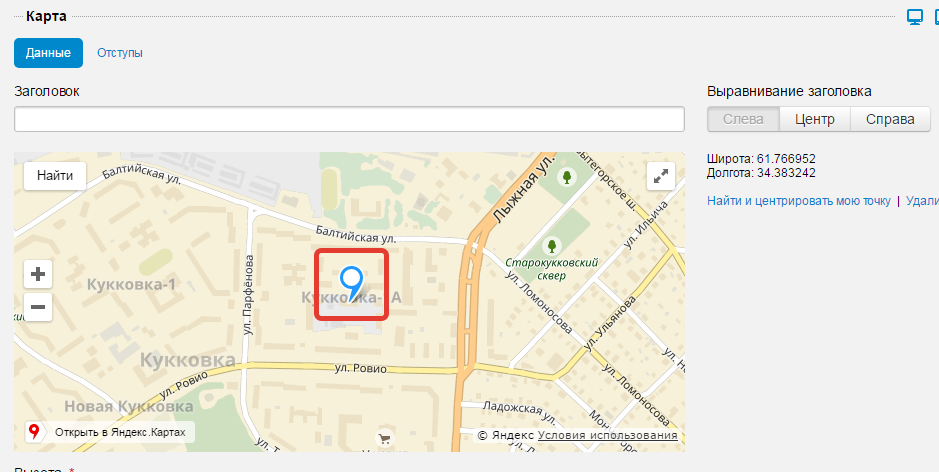
Отлично! На страницу добавлен тематический блок с Яндекс.Картами. На карте будет изображен участок местности, примерно соответствующий Вашему местоположению. «На карте не установлена Ваша точка», — подсказывает надпись справа: необходимо отметить на карте то место, куда Вы хотите проводить пользователя (например, главный офис организации). Сделать это можно двумя способами:



Обратите внимание: если вы не установите точку, блок с картой просто не отобразится на странице сайта.
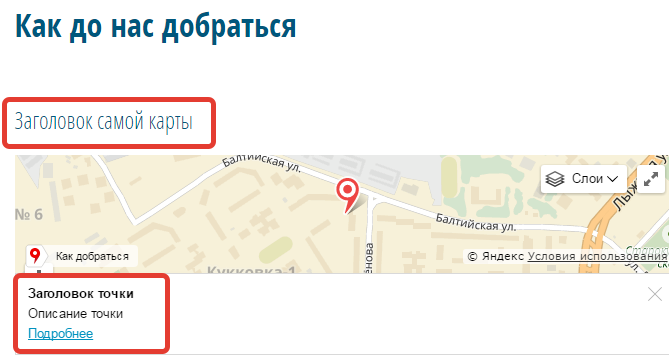
Теперь нужно заполнить поля информации. Обязательным из них является только высота для отображения карты на страницы (по умолчанию установлено значение 200). Остальные данные заполняются по Вашему желанию. При публикации на странице они отобразятся так, как показано на картинке.

Обратите внимание: если вы оставите оба поля — «Заголовок точки» и «Описание точки» — пустыми, то карта на сайте опубликуется, но Ваша точка на ней отмечена не будет.
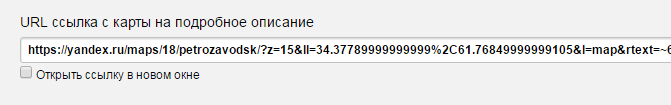
В поле «URL ссылка с карты на подробное описание» можно ввести ссылку на полноэкранную Яндекс.Карту: при публикации она отобразится строкой «Подробнее» под заголовком и описанием точки. С помощью галочки можно настроить, откроется ли карта у пользователя в новом окне или в текущем.

После внесения всей необходимой информации не забудьте сохранить изменения. Теперь пользователи сайта могут быстро найти Вас в городе, проложить удобный для них маршрут и прибыть на встречу в самом добром расположении духа.
Также Вы можете ознакомиться с инструкцией по добавлению Google карты и с руководством по вставке карты 2gis на сайт.