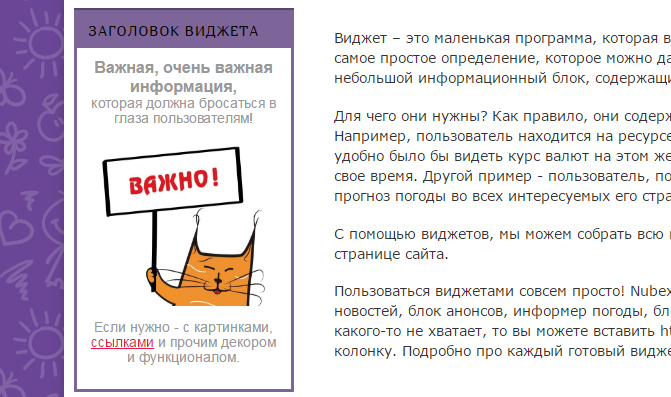
Виджеты очень выручают в том случае, когда нужно донести до пользователей действительно важную информацию: изменилось время работы организации, открылся новый офис, началась распродажа и т.д. Размещать подобные оповещения обычным текстом на странице — не лучшая идея: пользователь может не обратить на них внимания или не посетить именно эту страницу Вашего сайта. А виджеты — при правильной настройке видимости — вездесущи, а значит, прекрасно подходят для таких целей.

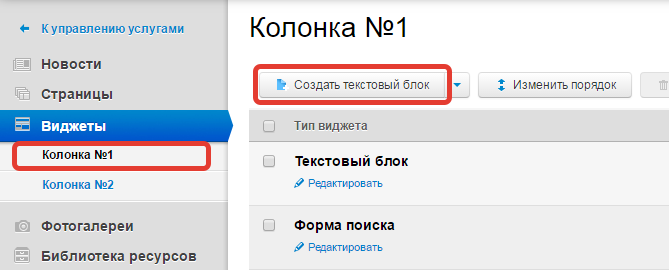
Чтобы добавить на сайт виджет с текстом, откройте нужную колонку раздела «Виджеты» и нажмите кнопку «Создать текстовый блок».

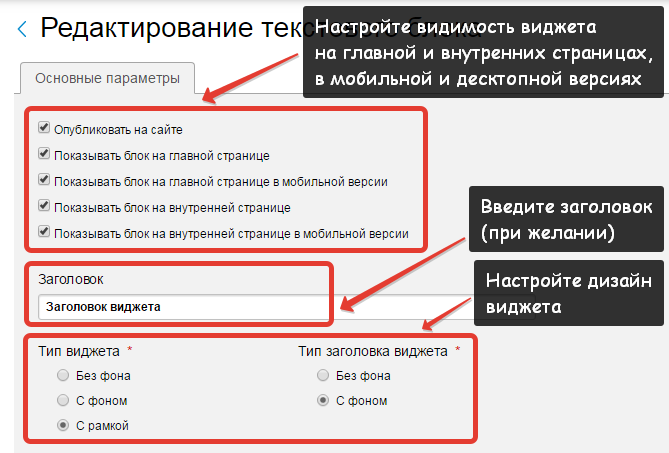
С помощью галочек настройте видимость виджета на главной и внутренних страницах, в мобильной и десктопной версиях сайта. При желании введите заголовок и определитесь с дизайном виджета.

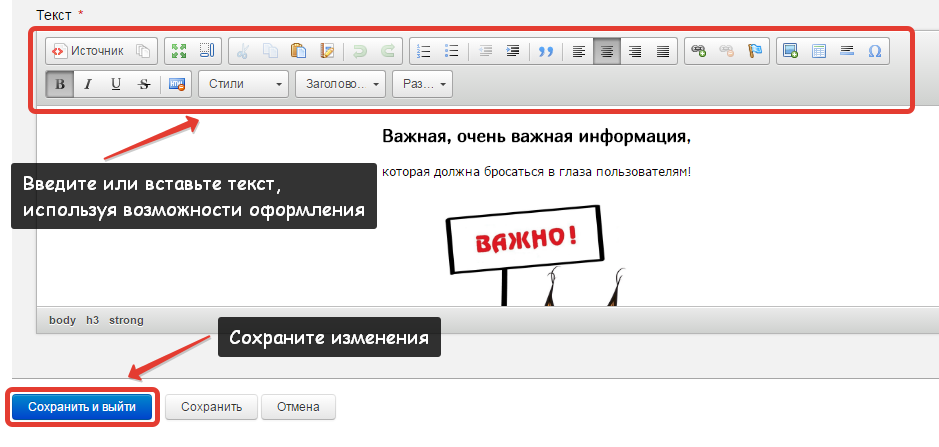
Затем разместите информацию в текстовом поле. Так же, как и при работе с обычными текстовыми блоками, Вы можете добавлять к тексту картинки или ссылки, настраивать форматирование, менять стиль и размер шрифта.
Если Вы дополняете текст виджета картинками, помните о том, что их ширина при публикации определяется шириной колонки (220 px). Желательно подогнать ширину изображения под эти параметры (клик по картинке правой кнопкой мыши -> «Свойства изображения»), иначе картинка может потерять пропорции и «размазаться».

Не забудьте сохранить сделанные изменения, и виджет будет опубликован на Вашем сайте.