Хорошо, если на Вашем сайте есть онлайн-помощники, которые готовы в любую минуту ответить на вопрос пользователя или помочь решить возникшую проблему. Особенно это актуально для интернет-магазинов: чем быстрее покупатель получит ответ, тем выше будет его доверие к ресурсу.
Чтобы контактные данные таких помощников были всегда на виду у пользователя, можно добавить их в узкую колонку сайта с помощью виджета.


Перед тем, как разместить контакты помощников в колонке сайта, нужно внести их в базу данных системы. Для этого зайдите в админку сайта и выберите в меню управления (слева) раздел «Консультанты».
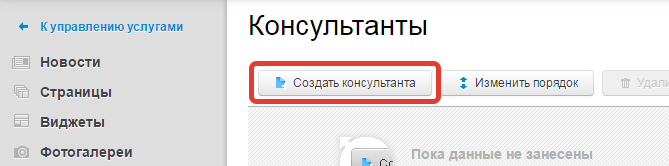
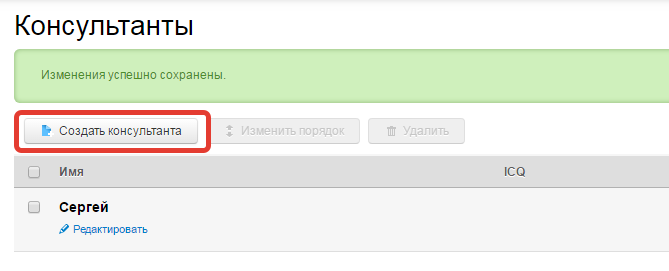
Откроется страница, на которой Вы можете увидеть список консультантов, добавлять и удалять сотрудников, а также менять порядок их отображения на сайте. Для добавления нового онлайн-помощника нажмите кнопку «Создать консультанта».

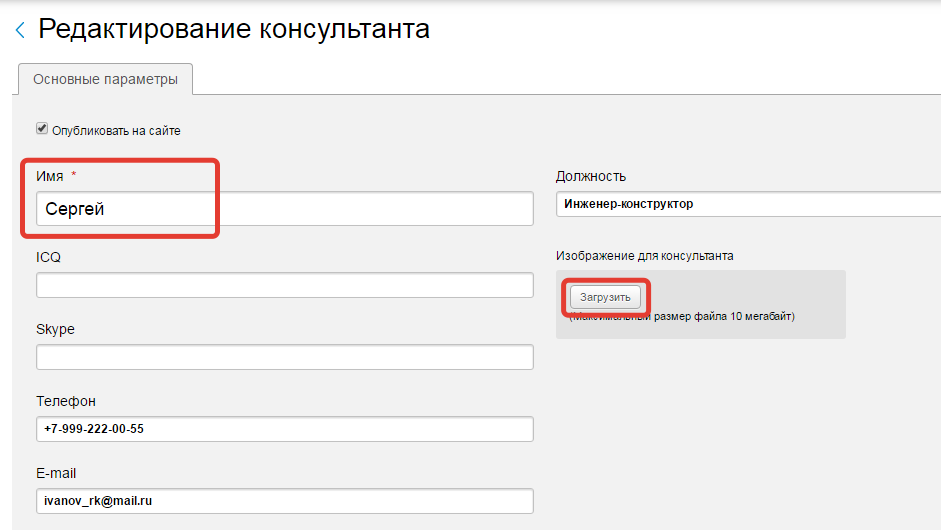
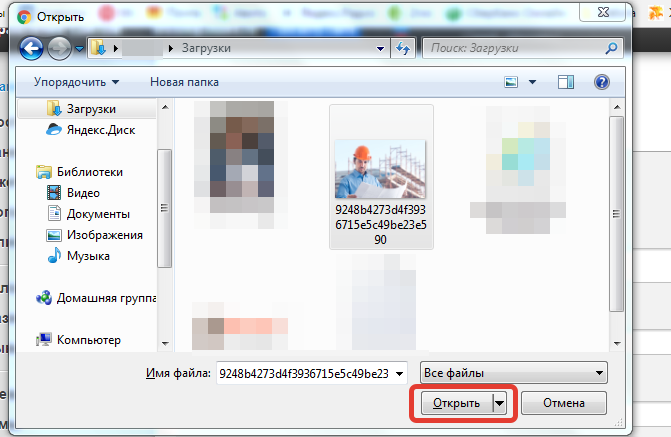
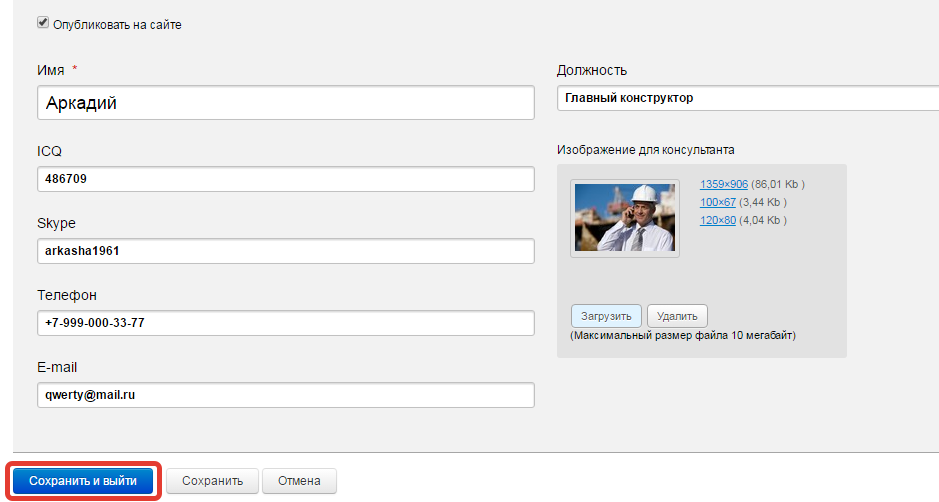
Дайте имя новому сотруднику и заполните те поля, которые посчитаете нужными: должность, телефон, электронная почта и другие контактные данные. Можно добавить фото помощника: для этого нажмите кнопку «Загрузить» в поле «Изображение для консультанта», выберите на своем компьютере нужную картинку и нажмите «Открыть».
Загружаемый файл должен быть в формате jpeg, jpg, gif или png и размером не превышать 10 Мб.


После введения нужных данных проверьте, что галочка «Опубликовать на сайте» активна, и сохраните изменения. Система оповестит Вас об успешном добавлении консультанта. По тому же алгоритму можно создать еще одного сотрудника: это не помешает, если у Вас довольно крупный сайт, и одного консультанта может быть недостаточно.


Итак, мы внесли в систему данные о двух онлайн-помощниках, теперь нужно отобразить эту информацию на сайте.
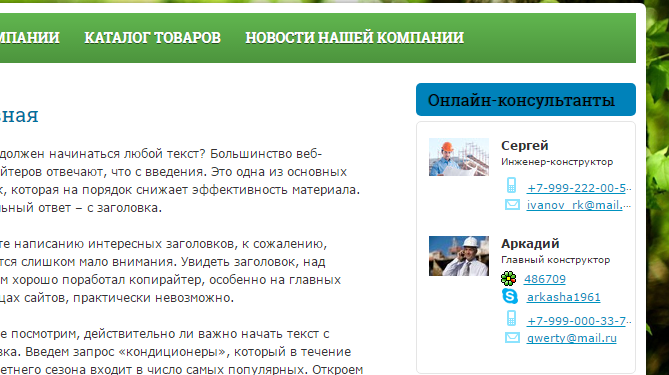
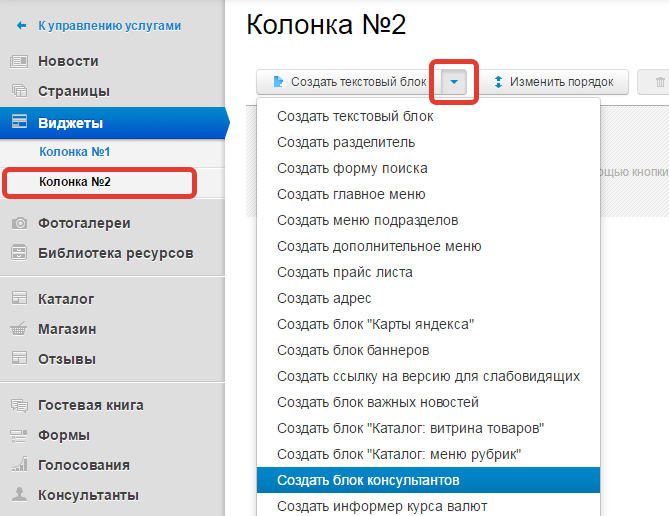
Откройте раздел «Виджеты» в меню управления сайтом, выберите нужную колонку, раскройте список доступных виджетов и нажмите «Создать блок консультантов». Будьте внимательны при выборе колонки и помните о том, что в разных композициях сайта виджеты отображаются неодинаково.

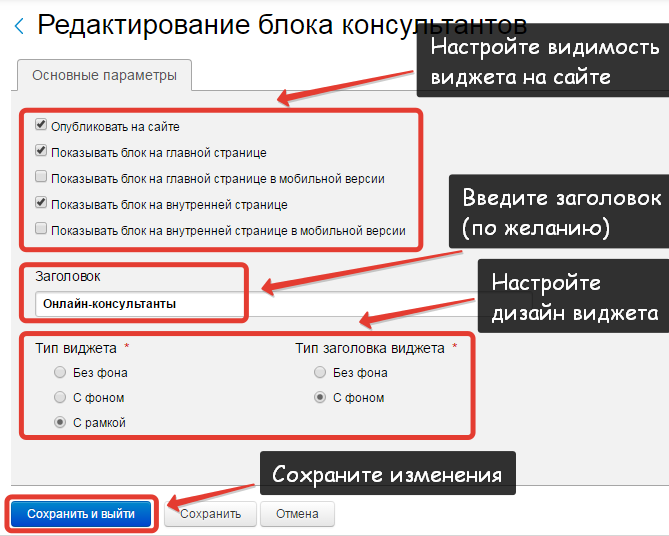
Определите, как будет отображаться виджет: на всех страницах или только на главной/внутренних; в любой версии сайта или только в десктопной/мобильной. Введите заголовок, настройте оформление виджета и сохраните сделанные изменения.

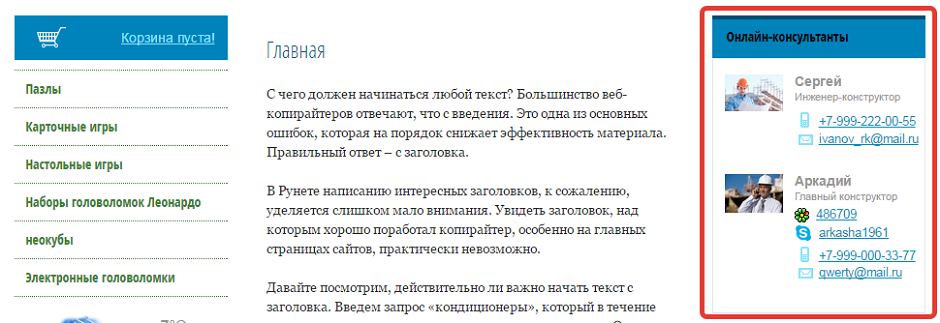
Вот и все: контактные данные консультантов опубликованы на сайте. В нашем примере для создания виджета была выбрана колонка № 2, поэтому блок с консультантами отображается в правой колонке сайта.