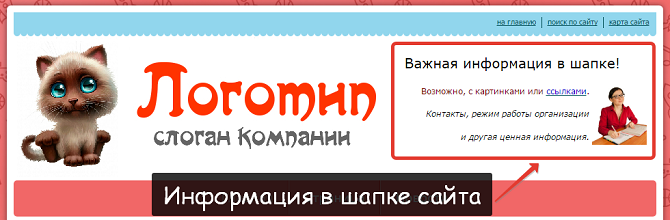
Шапка сайта — самое выгодное место для размещения особо важной информации. Добавьте на шапку Ваш телефон, адрес, время работы организации: на какой бы странице сайта ни оказался пользователь, эти данные всегда будут у него перед глазами.

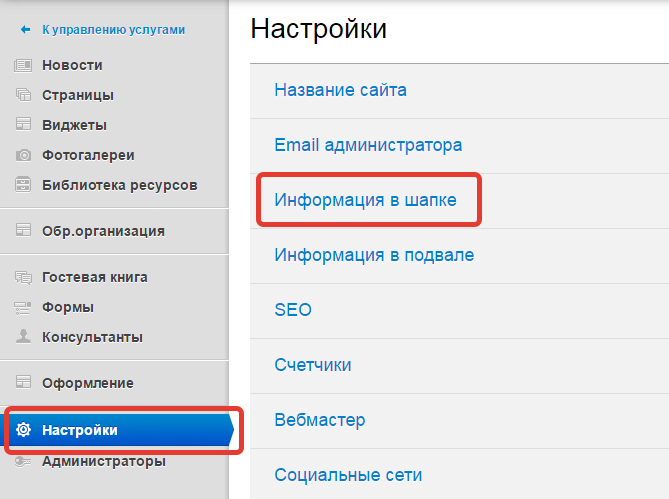
Чтобы добавить текст на шапку сайта, войдите в админку, в меню управления (слева) выберите раздел «Настройки», а в нем — пункт «Информация в шапке».

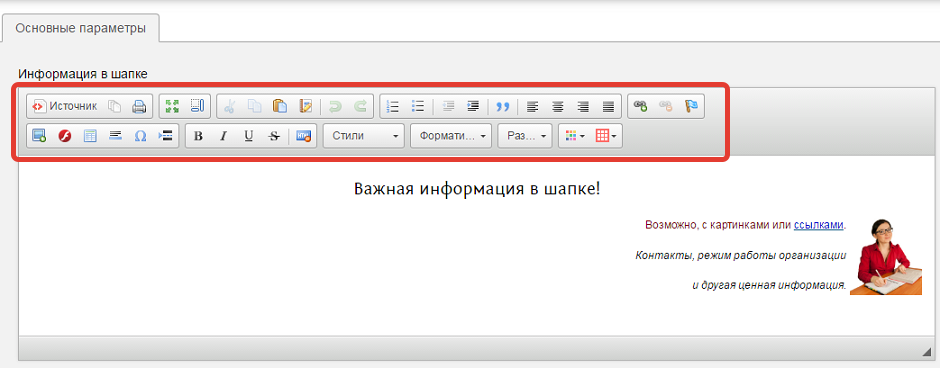
Откроется поле для ввода с текстовым редактором. Введите (или вставьте) информацию так же, как при работе с обычным текстовым блоком: меняйте шрифты и форматирование, при необходимости вставляйте картинки и ссылки на интернет-ресурсы.

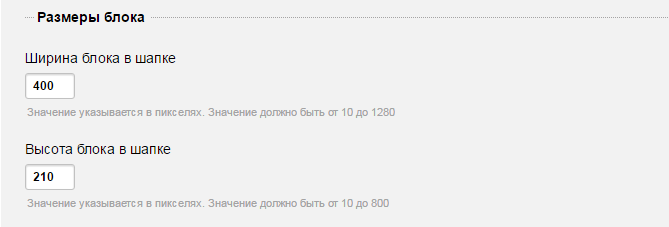
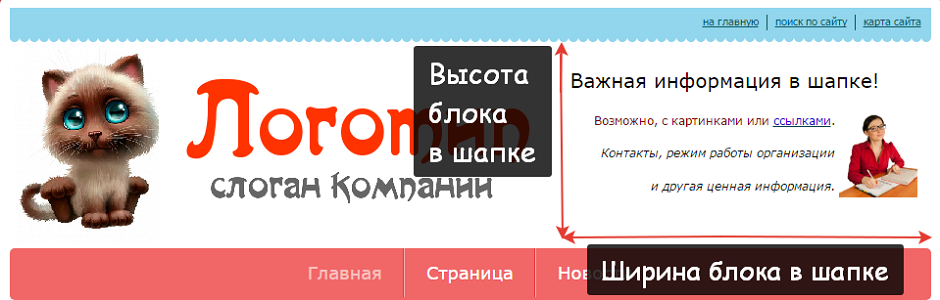
После ввода информации нужно задать размеры блока в шапке: ширину и высоту. Эти значения указываются в пикселях, причем ширина блока может меняться от 10 до 1280 пикселей, высота — от 10 до 800.

Экспериментируйте с размерами: блок должен получиться не слишком большим (иначе его может перекрыть логотип) и не слишком маленьким (чтобы в него уместилась вся введенная информация). Возможно, при изменении размеров блока Вам придется возвращаться к тексту, чтобы отредактировать выравнивание или перенос строк.

Отлично, текст мы добавили, с размерами определились. Теперь нужно позиционировать готовый блок в пространстве шапки. Это можно сделать двумя способами: с помощью абсолютных параметров (отступов в пикселях) или относительных (справа/слева/по центру).
Какой бы способ позиционирования Вы ни выбрали, следите за тем, чтобы информация в шапке не перекрывала логотип и хорошо сочеталась с фоном, если на нем есть крупные рисунки.
Советы от бывалых: проверенные временем традиции веб-дизайна советуют располагать логотип в левой верхней части страницы, а контактные данные — в правом верхнем углу.
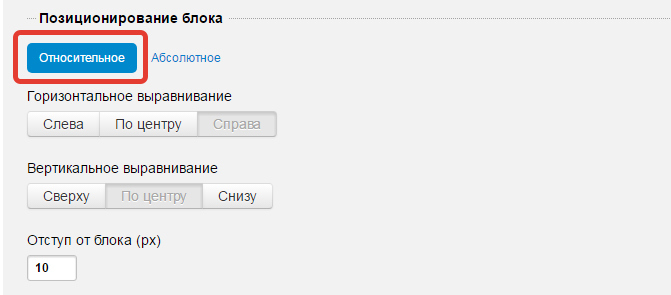
Указать место блока в шапке с помощью относительных параметров очень легко. Вам просто нужно выбрать, в какой области шапки будет располагаться текст: слева, справа или в центре — по горизонтали; сверху, снизу или в центре — по вертикали.
Также можно установить для блока величину отступа (в пикселях), чтобы отодвинуть его от границ шапки или логотипа.

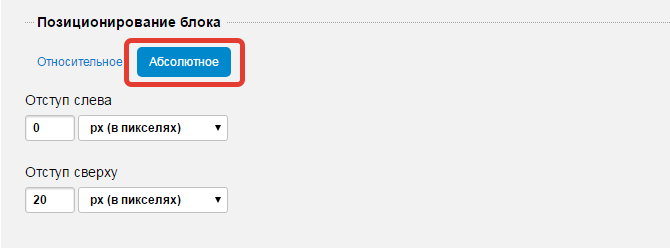
Этот способ дает возможность более точно указать место блока, установив на шапке его верхнюю левую точку. Задайте величины отступов сверху и слева в пикселях или процентах, сохраните изменения, и блок займет указанную позицию в шапке сайта.

Вполне возможно, что в процессе позиционирования блока Вам придется перемещать логотип или менять фон шапки — до тех пор, пока все элементы не образуют идеальное сочетание. Экспериментируйте, и пользователи Вашего сайта смогут насладиться не только его содержанием, но и безукоризненным дизайном.