Если Вы хотите придать сайту больше оригинальности, сделать его узнаваемым и запоминающимся, Вам просто необходим хороший логотип. Разместите в шапке сайта эмблему и/или название компании, и пользователи будут восхищены не только уникальным контентом, но и изящным оформлением Вашего сайта.
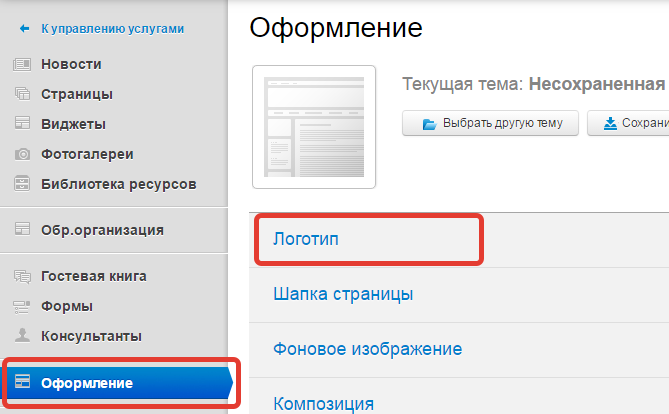
Чтобы установить, изменить или удалить логотип сайта, войдите в админку, в меню слева выберите раздел «Оформление», а в нем — пункт «Логотип». Перед Вами откроется страница редактирования параметров логотипа.

Для того, чтобы поставить свой логотип в шапку сайта, в первую очередь нужно иметь сам логотип. И даже в двух экземлярах: для полной и для мобильной версий сайта.
Требования к изображению для полной версии сайта: формат — jpeg, jpg, gif, png, ico; размер не более 10 Мб; высота не более 400 пикселей.
Требования к изображению для мобильной версии сайта: формат — jpeg, jpg, gif, png, ico; размер не более 10 Мб; высота не более 180 пикселей (при этом система допускает загрузку изображений бОльшей высоты, но при отображении на сайте «обрежет» их до 180 px).
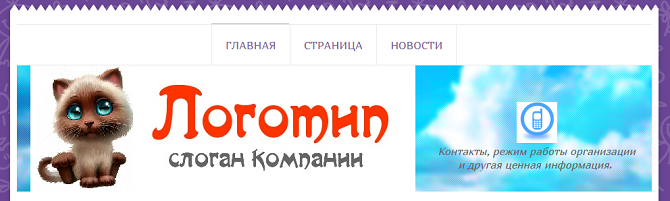
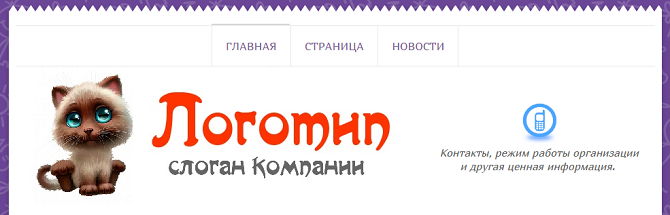
При создании логотипа следует не только хорошо продумать его дизайн, но и внимательно отнестись к его графическим свойствам, особенно фону. В идеале фон логотипа должен быть прозрачным, иначе при наложении на шапку получится резкий контур (см. скриншот ниже).

Удалить фон с изображения можно с помощью большинства графических редакторов или специальных сервисов в интернете. Если у Вас нет на это времени, можно просто выбрать шапку без фона: тогда логотип не будет конфликтовать с подложкой шапки.

Теперь, когда у Вас готовы изображения для логотипов, можно добавить их на сайт. Для этого в полях «Изображение для полной версии сайта» и «Изображение для мобильной версии сайта» нажимаем кнопку «Загрузить», выбираем нужные файлы на компьютере и нажимаем «Открыть».


Если требования к изображениям (формат, размер, высота) не нарушены, изображения загрузятся на сайт.

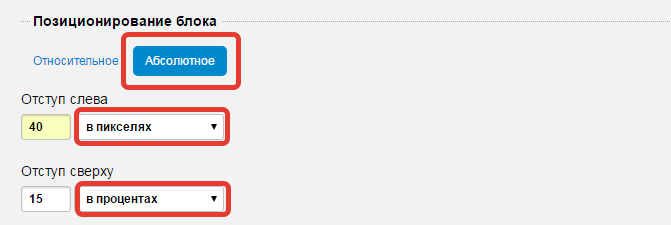
После загрузки изображений нужно указать, в какой области шапки сайта будет располагаться логотип. Это можно сделать двумя способами: с помощью абсолютных параметров (отступов в пикселях) или относительных (справа/слева/по центру).
Какой бы способ позиционирования Вы ни выбрали, следите за тем, чтобы логотип не перекрывал текст в шапке и хорошо сочетался с фоновым изображением (особенно если оно неоднотонное).
Советы от бывалых: проверенные временем традиции веб-дизайна советуют располагать логотип в левой верхней части страницы, а контактные данные — в правом верхнем углу.
Если Вы выбрали этот способ, просто укажите, в какой области шапки будет помещен логотип: слева, справа, сверху, снизу или в центре. Также можно установить для логотипа величину отступа (в пикселях), чтобы отодвинуть его от границ шапки или текста.

Этот способ дает возможность более точно указать место логотипа, установив на шапке его верхнюю левую точку. Задайте величины отступов в пикселях или процентах от размера шапки, сохраните изменения, и логотип займет указанную позицию.

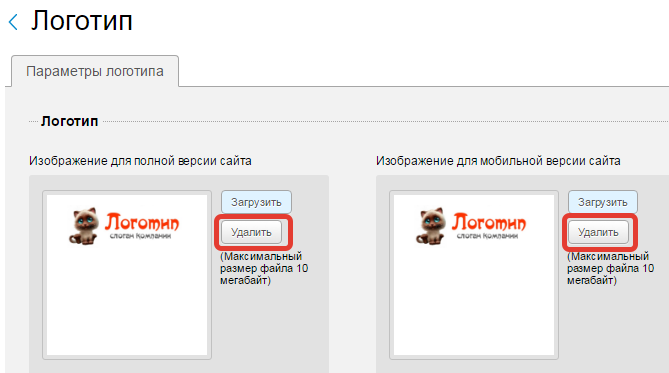
Если Вы не хотите использовать логотип на своем сайте, его легко удалить. Можно убрать логотип только из мобильной версии сайта, только из полной или из обеих сразу. Для этого на странице редактирования логотипа («Оформление» -> «Логотип») нажмите кнопку «Удалить» рядом с изображением и сохраните изменения.