При создании сайта на Nubex вам предлагается на выбор 50 готовых шаблонов сайта, как с уже полностью готовым дизайном под различные направления бизнеса, так и универсальные решения. О том как создать сайт своими руками на Nubex и выбрать понравившийся шаблон мы писали в статье «Как создать сайт самому: бесплатно, с нуля». Некоторым клиентам шаблоны нравятся такими, какие они есть, и изменения касаются только текстового наполнения, названия и логотипа. Но, будем честны, большинство клиентов хочет получить уникальный сайт с неповторимым дизайном, поэтому в этой статье мы разберем, как можно изменить выбранный вами шаблон сайта до неузнаваемости.
Зайдите в систему управления сайтом, сейчас мы вам покажем, как за 5 минут можно придать любому шаблону уникальности. Для демонстрации мы выбрали простой универсальный шаблон, так как для многих начинать с чистого листа будет проще и удобней.
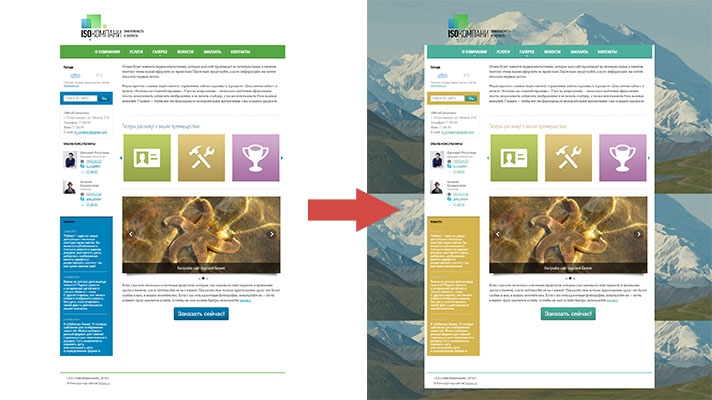
1. Поменяйте фон и цветовую гамму
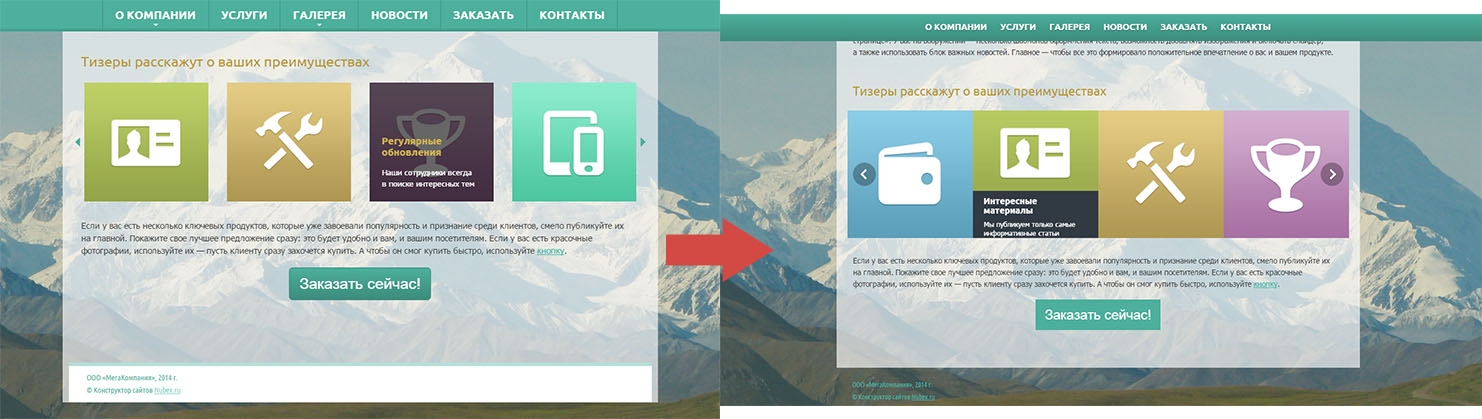
Цвета и фон – это первое что видит клиент, благодаря им складывается первое впечатление о компании. В системе управления сайтом, раздел «оформление», вы сможете найти 165 фоновых изображений, или загрузить свое собственное, и выбрать одну из 24 основных цветовых схем, каждую из которых можно настроить и создать свою собственную.

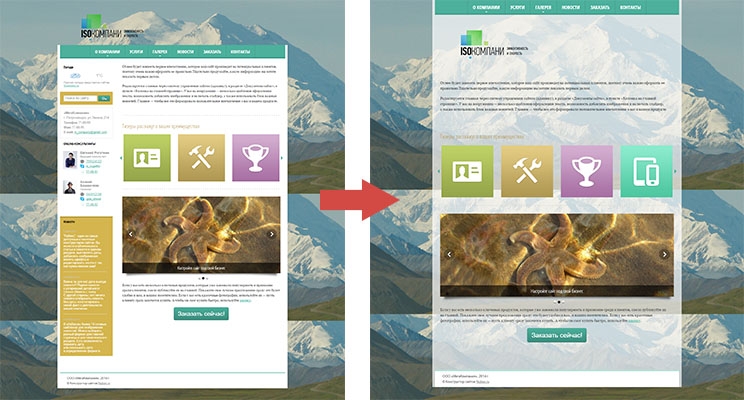
2. Выберите композицию сайта
Композиция сайта – это схема, строение его страниц. Сайт можно сделать шире или уже, одно-, двух- или трех колоночным, с горизонтальным или вертикальным меню, выбрать любое положение логотипа, шапки сайта и меню из 23 вариантов, сделать лист более или менее прозрачным. Отдельно отметим, что настройки позволяют выбрать разные композиции для главной и внутренних страниц.

3. Шапка сайта и логотип
Теперь, когда вы определились с положением шапки сайта и логотипа, подумайте об их оформлении. Мы предлагаем на выбор 45 вариантов фона шапки, можно загрузить свое изображение, или же отказаться от них вовсе. По логотипу одно важное требование – высота изображения должна быть меньше 400 пикселей, по необходимости вы сможете изменить положение логотипа: выше, ниже, левее, правее.

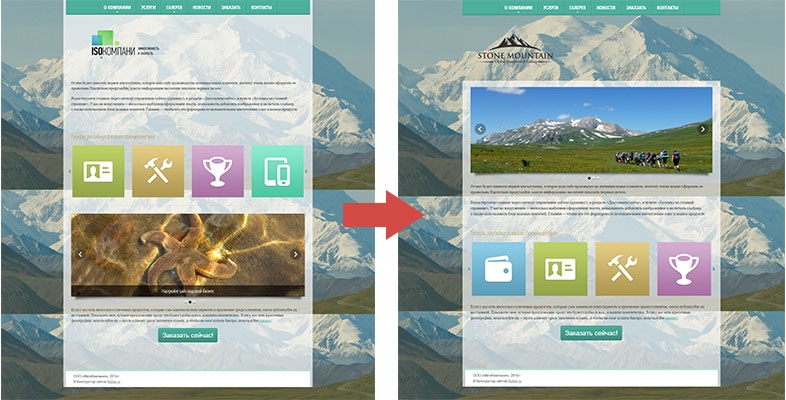
4. Главная страница
Дизайн главной страницы состоит из различных блоков, как текстовых, так и графических (слайдеры, тизеры, фотографии, разделители), на нашем конструкторе сайтов Nubex вы сможете как менять их положение, так и удалять или добавлять новые элементы. Советы по настройке главной страницы читайте в нашей статье «Работаем с контентом главной страницы и увеличиваем продажи». Главное помните, на главной странице работает принцип «лучше меньше, да лучше», не перегружайте ее контентом, сделайте акцент на главных вещах, а подробней все опишите уже на внутренних страницах.

5. Выберите шрифт
Шрифт и его цвет на сайте имеют большое значение, интересный шрифт привлечет внимание, главное, чтобы он был читабелен. Редактор Nubex предлагает большой выбор шрифтов, в том числе уже 7 готовых шрифтовых схем, которые включают себя декоративный шрифт (используется для заголовков), базовый и шрифт для навигации, любой из них можно изменить и настроить по своему.
![]()
6. Стили
Вы можете изменить внешний вид любых элементов дизайна на сайте будь то меню, подвал сайта, миниатюры альбомов и фотографий, оформление товара в списке и его страницы, внешний вид тизеров и ленты новостей – все, что захотите. Для всех этих настроек перейдите в редакторе Nubex в раздел «Оформление» -> «Настроить тему» -> «Стили» и экспериментируйте.

7. Контент
Удаляйте, добавляйте, переименовывайте разделы – меняйте структуру сайта под свои потребности, размещайте интересные и уникальные материалы. Ведь именно контент делает ваш сайт интересным и неповторимым.

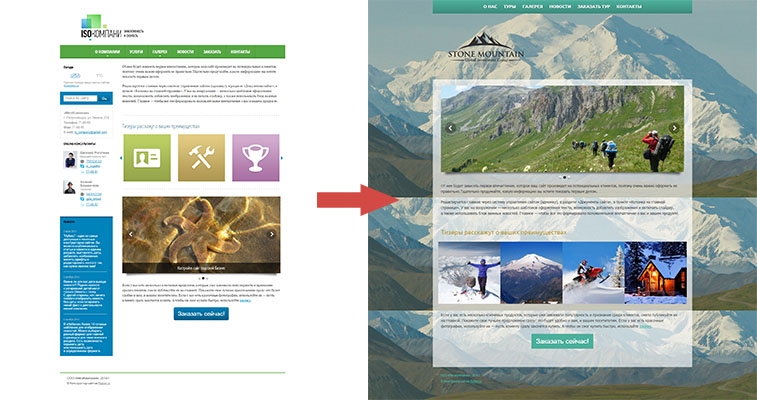
На нашем примере вы увидели, как из одного готового шаблона можно создать совершенно другой, не похожий сайт, главное воображение. Удачи!
