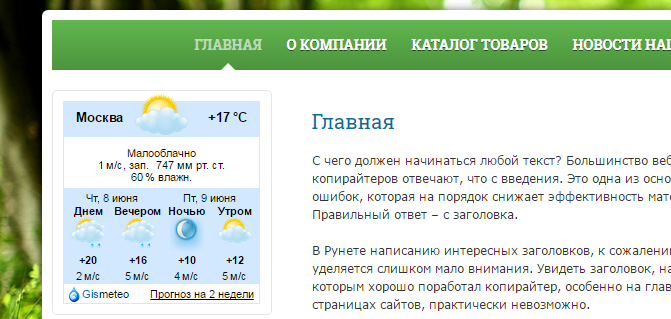
Виджет погоды будет актуален, прежде всего, на сайтах турагенств или просто на ресурсах с интересной информацией о других странах, их природе и климате.
Давайте установим информер погоды на Ваш сайт в виде виджета.

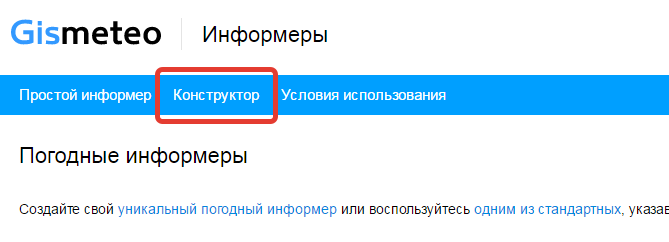
Для начала нужно создать сам информер: сделать это можно, например, с помощью конструктора от GisMeteo. Перейдя по этой ссылке, Вы сможете выбрать один из стандартных виджетов (вкладка «Простой информер») или создать собственный (вкладка «Конструктор»). Предпочтительнее второй вариант: так Вы сможете точнее настроить все необходимые параметры виджета.

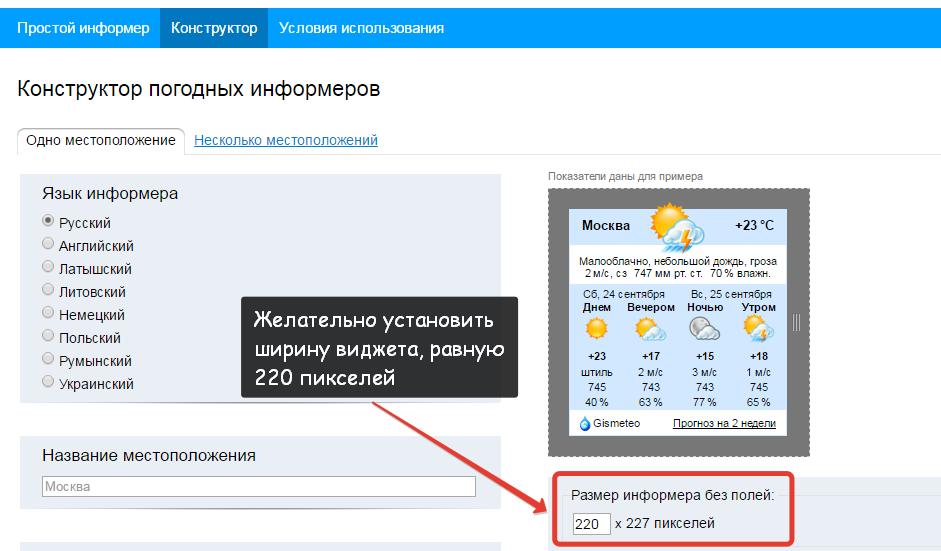
Итак, мы перешли в режим конструирования уникального погодного информера. Количество опций впечатляет: можно изменять язык виджета, иконки, шрифты, оформление и т.д. Все это можно настроить, положась на собственный художественный вкус.
Не забывайте о размерах: ширина виджета не должна превышать ширину узкой колонки сайта (220 точек).

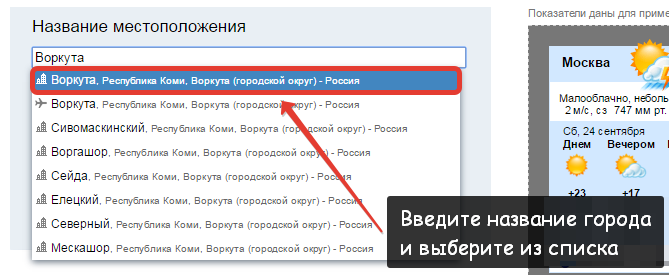
Давайте для примера сделаем информер погоды для города Воркута.

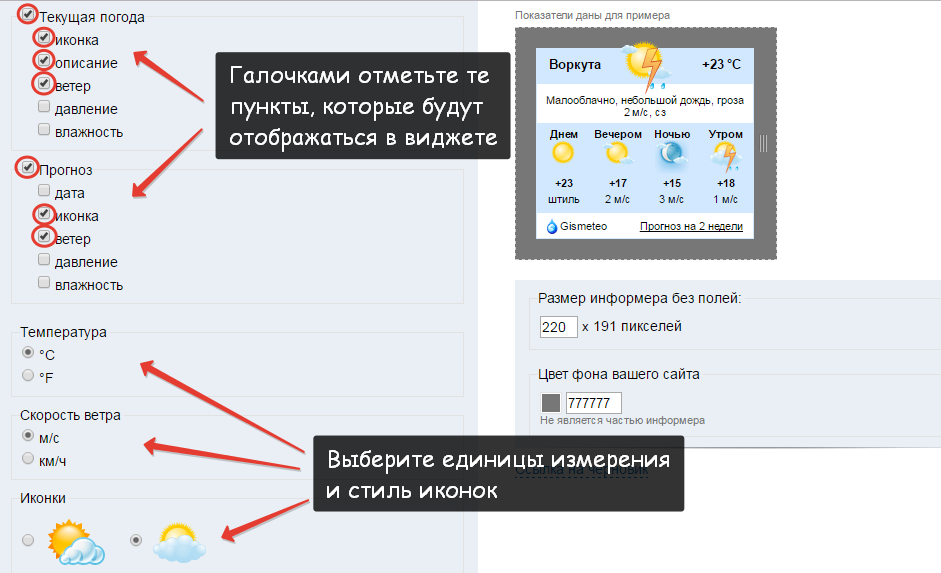
В разделе «Параметры» галочками отметим те данные, которые будет показывать виджет: текущая погода, прогноз, скорость ветра, давление, влажность и т.д. Черновик виджета, расположенный в правой части экрана, сразу отобразит сделанные Вами изменения.
Можно также изменить единицы измерения температуры и скорости ветра, выбрать другой стиль иконок, поработать с внешним видом и шрифтами виджета.

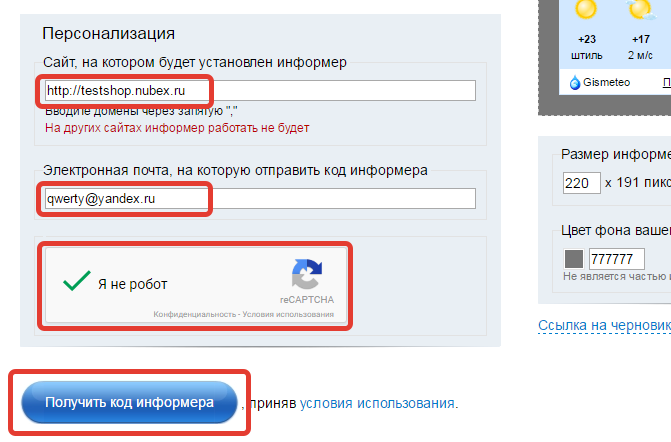
Когда работа над виджетом завершена, перейдите к разделу «Персонализация». В специальные поля введите адрес Вашего сайта и электронной почты, на которую будет отправлен код информера. Установите флажок «Я не робот» и нажмите кнопку «Получить код информера».

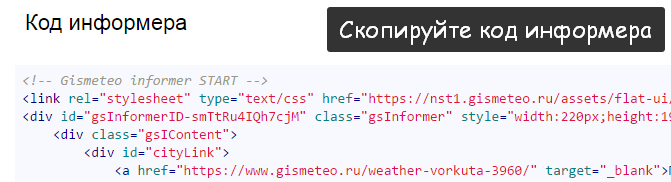
Поздравляем! Ваш уникальный информер погоды готов. Скопируйте код со страницы или из письма, высланного на указанный адрес электронной почты.

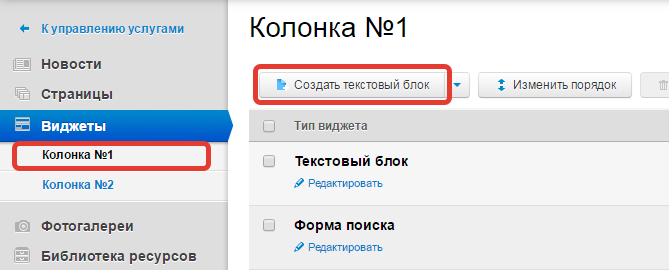
Теперь необходимо разместить созданный виджет на Вашем сайте. Для этого войдите в админку, откройте раздел «Виджеты» в меню управления (слева) и выберите колонку, в которую хотите добавить информер.
Если Ваш сайт имеет только узкую колонку слева, используйте колонку № 1 (виджеты колонки № 2 на сайте не отобразятся). Для сайтов с узкой колонкой справа — колонку № 2.
Затем нажмите кнопку «Создать текстовый блок».

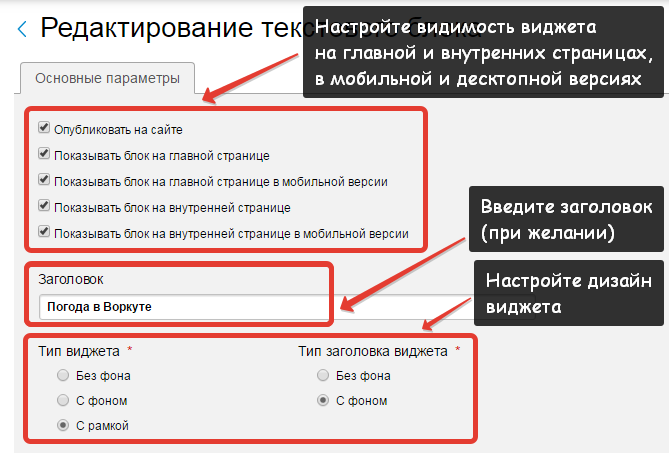
Откроется страница редактирования виджета. Определите, как будет отображаться информер на сайте, при желании задайте заголовок и настройте дизайн виджета.

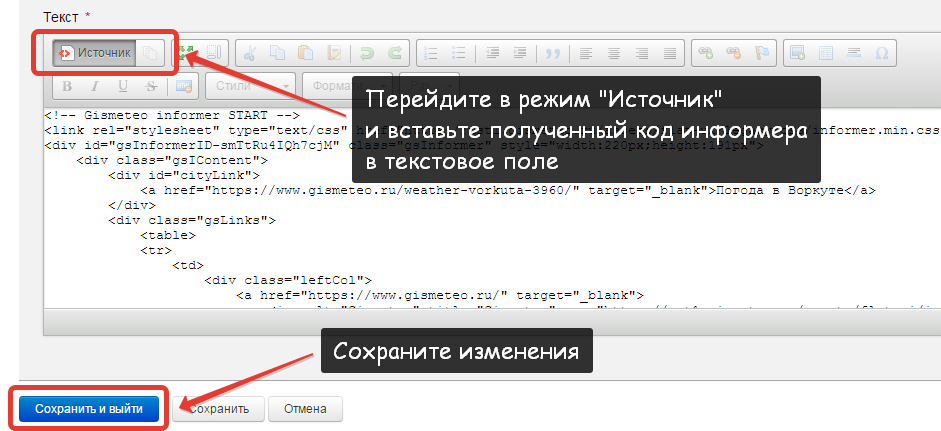
Затем нажмите кнопку «Источник» в текстовом редакторе: в этом режиме Вы сможете работать с кодом страницы. Вставьте код погодного информера, полученного на ГисМетео, в текстовое поле и сохраните изменения.

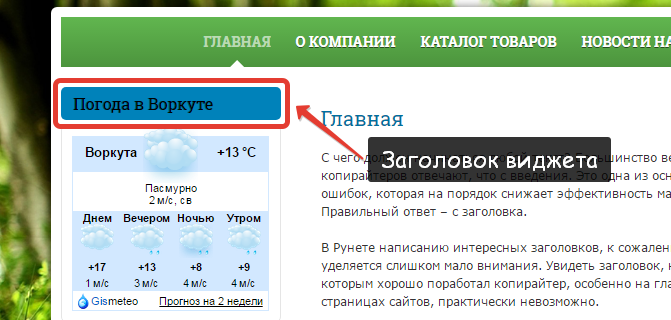
Вот и все: виджет с информером погоды опубликован в выбранной колонке сайта.

Также с помощью виджетов Вы можете разместить на своем сайте рекламный баннер, блок контактной информации, интерактивную карту и многое другое.