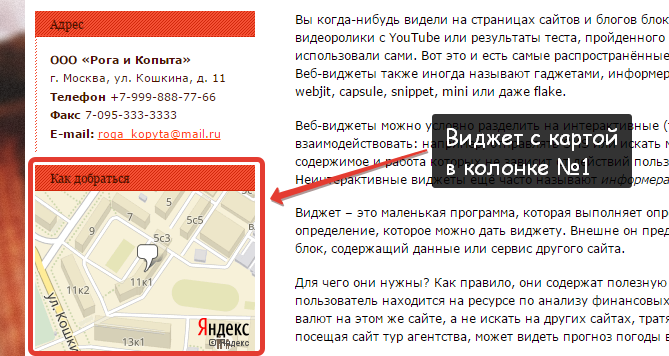
Не всегда пользователю достаточно знать адрес компании, иногда ему нужно наглядно показать расположение организации и объяснить, как до нее добраться. Сделать это можно, разместив на сайте интерактивную карту. Например, в виде виджета: тогда карта будет отображаться в узкой колонке, и пользователи смогут воспользоваться ею, на какой бы странице сайта они ни оказались.

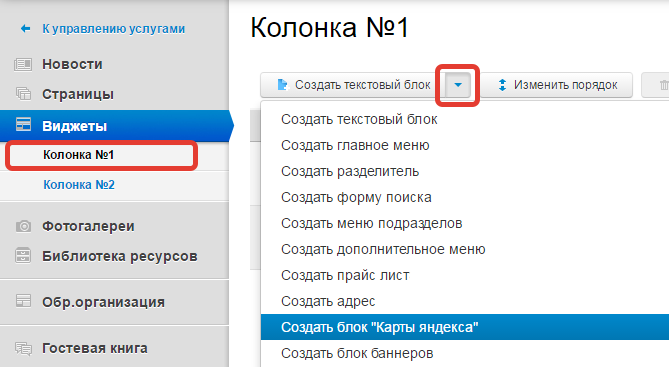
Чтобы добавить интерактивную карту в узкую колонку сайта, нужно создать в ней виджет «Карты Яндекса». Для этого откройте нужную колонку в разделе «Виджеты», кликните по раскрывающемуся меню и выберите пункт «Создать блок Карты Яндекса».

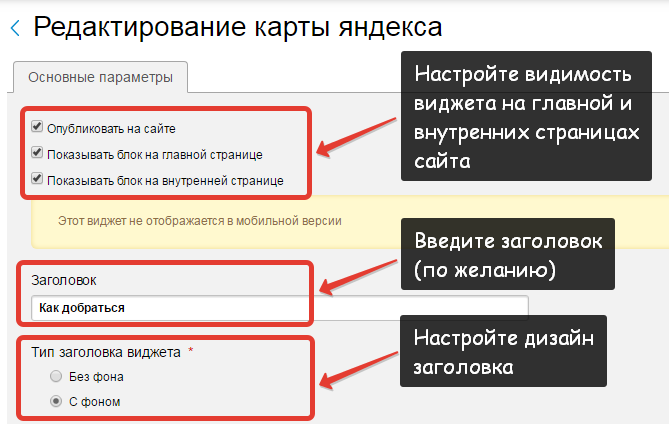
Откроется страница редактирования виджета. Задайте общие параметры:
Обратите внимание: в мобильной версии сайта виджет «Карты Яндекса» не отображается.

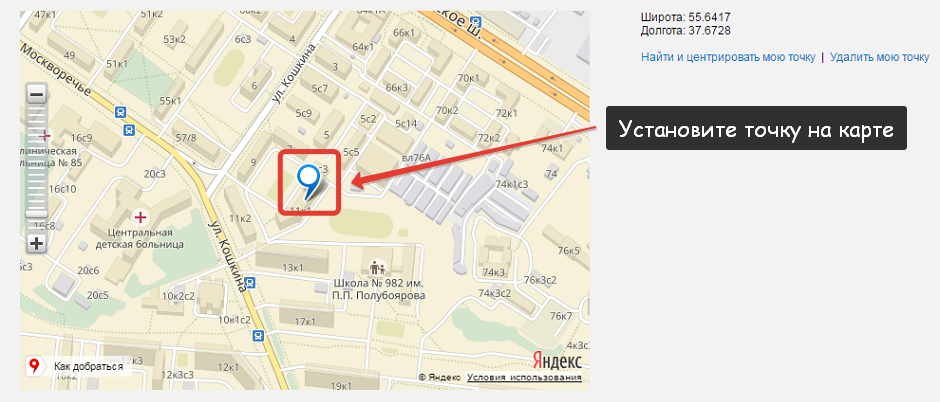
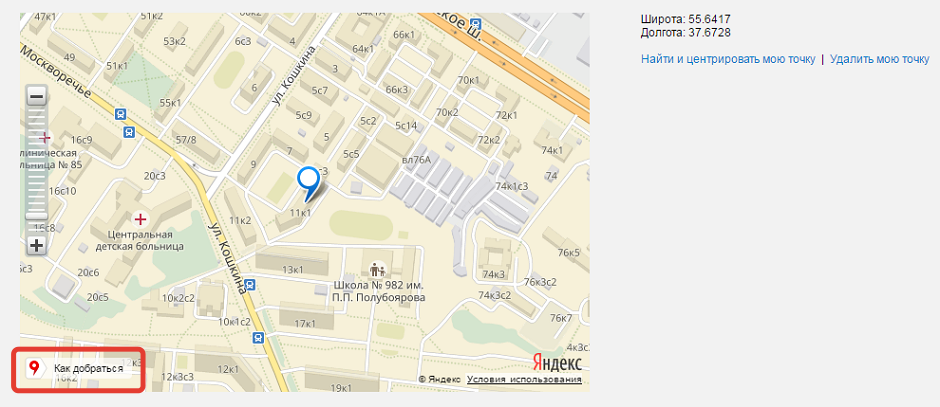
Теперь к самой карте. На ней необходимо «установить Вашу точку», то есть отметить на карте то место, куда Вы хотите проводить пользователя (например, главный офис организации). Для этого просто кликните по карте в нужном месте. Если Вы немного промахнулись и точка установилась не там, где надо, просто перетащите ее, зажав левую кнопку мыши. Если сильно промахнулись, и точка вообще «уехала», Вы можете ее удалить и установить заново.

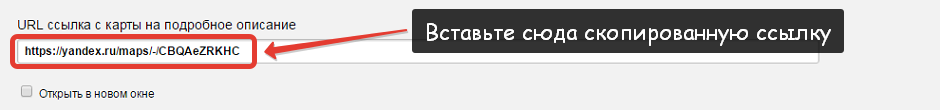
В поле «URL ссылка с карты на подробное описание» можно ввести адрес страницы, на которую перейдет пользователь, клинув по виджету с картой. Это может быть, например, страница Вашего сайта с подробным описанием проезда, или полноэкранная версия Яндекс.Карт с отметкой Вашей организации, где пользователь сможет проложить маршрут.
Чтобы получить ссылку на полную версию карты, нажмите кнопку «Как добраться» в нижней части интерактивного экрана: в новой вкладке браузера откроется страница «Яндекс.Карты».

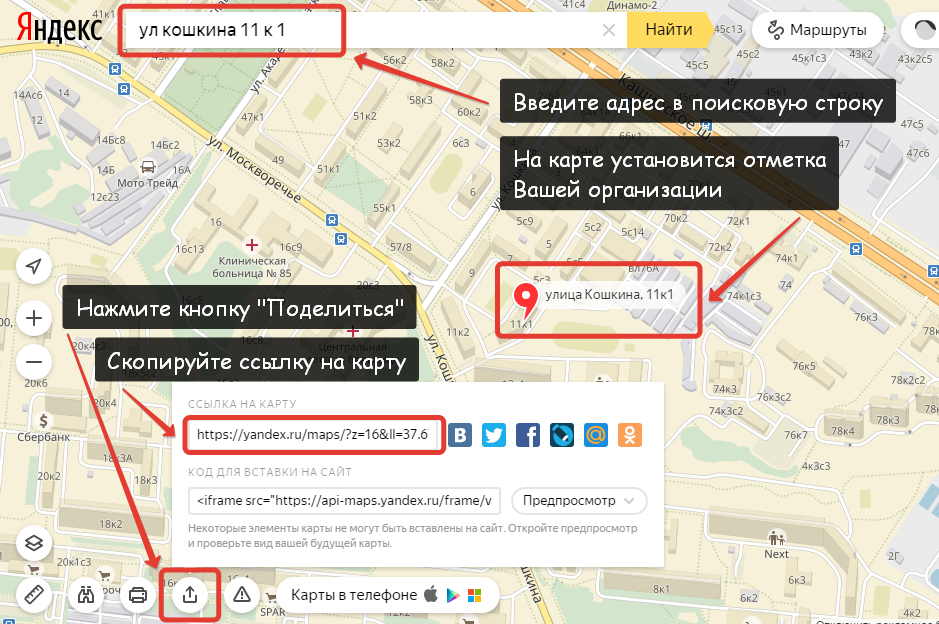
На странице Яндекс.Карты введите адрес Вашей организации в строку поиска: на карте установится точная отметка. Нажмите кнопку «Поделиться» внизу экрана и скопируйте ссылку на карту.

Вернитесь на страницу редактирования виджета и вставьте полученную ссылку в поле «URL ссылка с карты на подробное описание». С помощью галочки можно настроить, откроется ли карта у пользователя в новом окне или в текущем.

Не забудьте сохранить изменения, и виджет с картой Яндекса будет опубликован в выбранной колонке Вашего сайта.