Для оформления таблиц на страницах конструктора сайтов Nubex, можно использовать заведомо определенный в системе набор стилей. Применять стили можно как к уже существующим таблицам, так и к вновь созданным.
Текстовый редактор предлагает два базовых стиля и два дополнительных стиля, которые сочетаются между собой.
Базовые стили:
- Оформленная таблица. Таблица имеет границы вокруг, а также границы между строками и колонками. Шапка таблицы окрашена цветом.
- Оформленная таблица с горизонтальными границами. Таблица имеет только горизонтальные границы между строками. Шапка таблицы отделена двойной границей и окрашена цветом.
Дополнительные стили:
- Полосатая таблица. Четные строки таблицы окрашиваются цветом.
- Окрашивание строк при наведении. Любая строка окрашивается цветом при наведении на нее курсора мыши.
Способ 1: стилизация таблицы путем выбора стилей
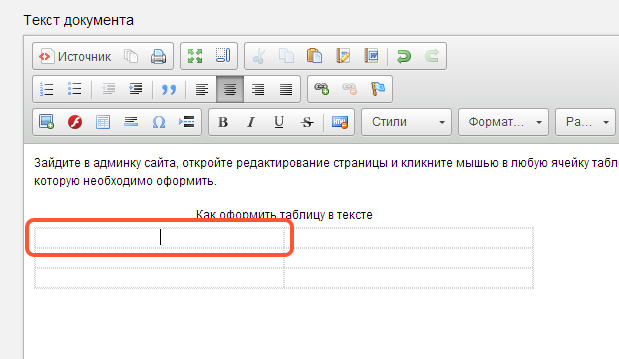
Редактируя или создавая страницу с таблицей в панели управления сайтом, кликните мышью в любую ячейку таблицы, которую необходимо оформить. Текстовый редактор определит, что дальнейшие операции пользователь будет осуществлять с выбранной таблицей.

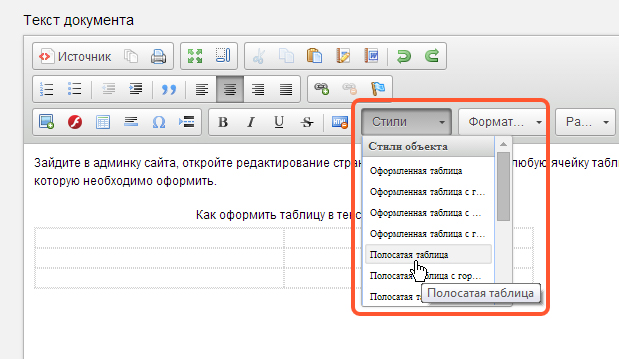
Затем кликните по выпадающему списку «Стили». Он находится над текстом. Справа от блока управления начертанием шрифта.

В выпадающем списке вы увидите готовые комбинации стилей таблицы, такие, как «Оформленная таблица», «Оформленная таблица с горизонтальными границами», «Оформленная таблица с окрашиванием при наведении» и др.
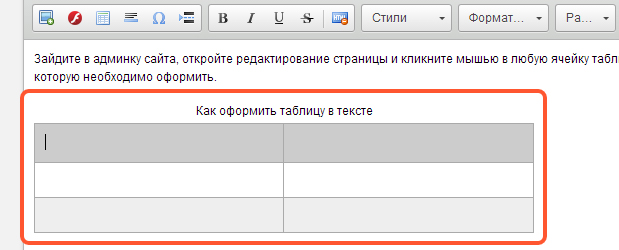
Выбрав определенный стиль из списка, вы стилизуете таблицу, что незамедлительно отобразится в окне текстового редактора.

Способ 2: стилизация таблицы путем указания ее свойств
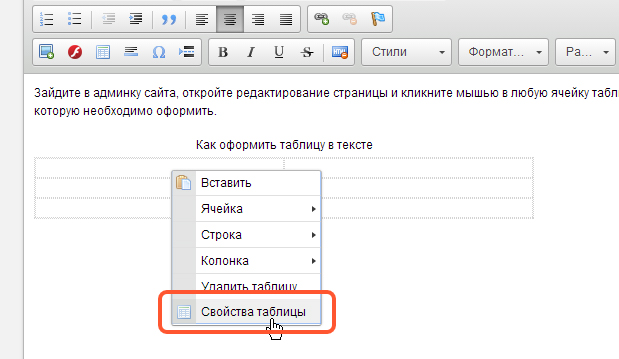
Редактируя страницу с таблицей в текстовом редакторе панели управления сайтом, кликните правой кнопкой мыши по любой ячейке таблицы и в контекстном меню выберите «Свойства таблицы».

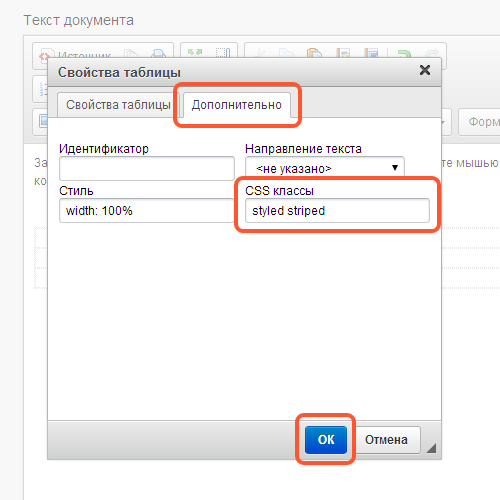
В текстовом редакторе появится диалоговое окно, в котором вверху нужно выбрать вкладку «Дополнительно», где вы сможете перечислить через пробел нужные свойства в поле «CSS-классы».

Для ввода доступны следующие css-классы:
- styled — соответствует стилю «Оформленная таблица»,
- lined — соответствует стилю «Оформленная таблица с горизонтальными границами»,
- striped — добавляет полосы к таблице,
- hover — добавляет окрашивание строк при навдении.
Когда добавите новые свойства, сохраните таблицу, нажав на кнопку «ОК».
Оба описанных выше способа универсальны и подходят как для таблиц, созданных при помощи инструментов редактора, так и для таблиц, импортированных из MS Word.
Чтобы новое оформление таблицы отобразилось на сайте, вам необходимо сохранить изменения на странице. Для этого нажмите внизу кнопку «Сохранить».