Специалисты по поисковому продвижению отмечают, что позиции страниц с грамотно опубликованными картинками более высокие, чем у страниц, на которых размещен только текст. Поэтому публикация фотографий и иллюстраций вызывает не меньше вопросов, чем их отбор. Какого размера картинки публиковать? Надо ли подписывать названия? В каком формате должна быть картинка? Эти и другие вопросы поступают в техподдержку с завидной регулярностью. Попробуем разобраться.
Опишите изображение для поисковых машин
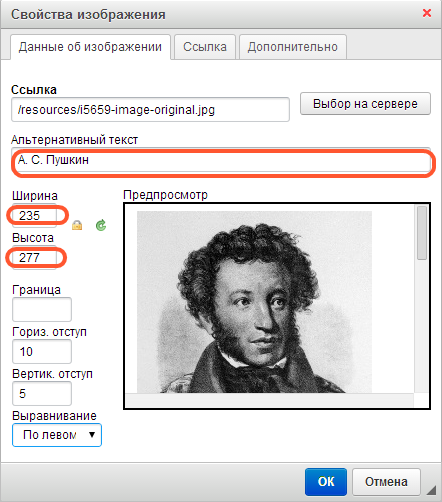
У каждой иллюстрации или фотографии в Сети есть атрибут <alt>. Вы увидите его при добавлении или при редактировании изображения. Этот атрибут содержит описание изображения для поисковика. Благодая такому описанию Яндекс и Гугл узнают, что именно изображено на картинке.

Обязательно заполняйте этот атрибут при добавлении своих изображений. Правда, есть одно НО: не стоит перегружать alt-текст. Не перечисляйте там все свои ключевики, не пишите длинных предложений — постарайтесь ограничиться несколькими словами. Для индексации изображения это самое лучшее.
Про размер и тип файла
Единого универсального размера, в который должны вписываться ваши изображения, не существует. В каждом конкретном случае нужно исходить из тех целей, которые вы хотите достичь, публикуя фотографию или иллюстрацию. Тем не менее, есть один нюанс, связанный с «весом» картинки — чем больше в ней килобойтов, тем медленнее открывается ваш сайт (и тем хуже относятся к нему поисковые машины).
Оптимальные размеры для публикуемого изображения — 40–60 Кб. При большем размере картинок скорость открытия сайта может снизиться. Из этого правила есть только одно исключение — изображения для широкоформатного просмотра. Они должны иметь хорошее качество, поэтому их можно и нужно загружать в большем размере.
Однако если изображение очень большое, велика вероятность, что поисковая система откажется его индексировать. Здесь вас выручит предварительный просмотр — вы можете опубликовать на странице такое же изображение, но меньшего размера, при клике на которое у пользователя будет открываться полноразмерная картинка.
И не забудьте также о формате изображения. Самые распространенные форматы, которые поддерживаются всеми браузерами,— GIF, JPG (JPEG) и PNG. Изображения в этих форматах будут открываться у всех посетителей сайта.
Обозначьте габариты
Есть еще нюанс, который касается размеров картинки: при публикации обязательно укажите эти размеры в HTML-разметке. Данный совет связан с особенностями загрузки страниц сайта: сначала браузер загружает текст, а уже потом изображения. Если изображения еще не загрузились, а посетитель уже приступил к чтению текста, то постепенно подгружающиеся картинки будут «дергать» текст, и читающему придется постоянно искать ту строку, на которой он остановился. Чтобы избежать этого, задайте ширину и высоту картинки при ее публикации.
Все описанные настройки легко найти в системе управления вашего сайта. Обычно вы видите их в момент добавления картинки на страницу.
