— Разместите наш логотип в левом углу!
— Напишите про акцию крупными буквами!
— Никто не прокручивает длинную страницу вниз — уместите все в первом экране!
Эти и подобные пожелания мы слышим практически каждый день. Многие считают, что именно такие приемы заставляют посетителя внимательно изучить их предложение. Увы, в реальности все гораздо сложнее.
Что такое айтрекинг и зачем он нужен
Айтрекинг (или, если вам больше нравятся русскоязычные темины, окулография) — это наблюдение за движениями человеческого глаза при помощи компьютерных технологий. Проще говоря, компьютер отслеживает, сколько и куда вы смотрите. Основная цель такого исследования — обнаружить поведенческие схемы, по которым вы сосредотачиваете свое внимание на том или ином объекте. В том числе — на страницах сайта.
В ходе тестирования испытуемые разглядывают различные интернет-страницы: изучают предложения, заполняют формы, делают покупки, а компьютеры фиксируют направления их взглядов. Потом с помощью полученных данных делается вывод, чему из увиденного было уделено основное внимание посетителя.
По траекториям букв F, E и Г
Исследование Якоба Нильсена и его коллег, проведенное в 2006 году на 232 пользователях, показало, что все люди просматривают любой сайт похожим образом. При изучении страницы глаза рисуют очертания буквы F: сначала слева направо тщательно просматривается верхний блок материалов, затем так же слева направо, но уже менее тщательно, просматривается блок в середине, а потом — левая сторона страницы. То есть, с высокой вероятностью пользователь сначала читает заголовок и видит логотип вверху страницы, затем бегло просматривает основной текст по диагонали (при этом левой части строк уделяется больше внимания, чем правой), а затем знакомится с левой частью страницы.
F — самый распространенный, но не единственный вариант траектории взгляда. Иногда пользователи рассматривают страницу по траектории буквы E — в этом случае просматривается так же нижний блок материалов. Иногда исследователи сталкивались с просмотром по линиям буквы Г — то есть, внимательнее изучается контент в верхней части и левая колонка.

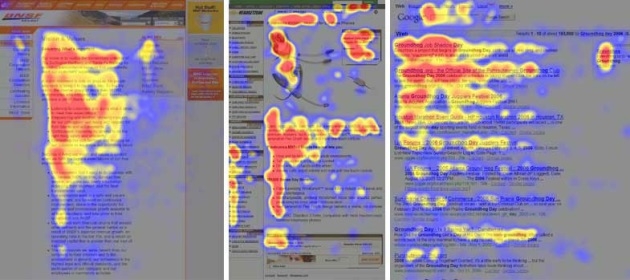
Слева направо перед вами тепловые карты, составленные по движениям глаз пользователей для страницы «О компании», для страницы с описанием товара и для страницы с поисковой выдачей. Красным цветом на изображении отмечены места, куда пользователи смотрели чаще всего, синим — места, которые были почти полностью проигнорированы.
Конечно, в пользовательском поведении отмечались и некоторые нюансы: например, было замечено, что люди образованные внимательнее просматривают текст, а малограмотные просто бегло скользят по нему глазами.
Подобные тесты проводили и специалисты компании Google: они пригласили 34 добровольцев, подключили к ним приборы и выяснили, что основное внимание сосредотачивается на верхней левой части сайта. То есть, взгляд испытуемых всегда упирался в верхний блок и в левый верхний угол страницы — так называемый «золотой треугольник». Любопытно, что на итоги теста не повлияло ни наличие картинок, ни реклама, показываемая на страницах.
А вот в правой части страницы образовывалось «слепое пятно» — место, куда взгляды пользователей попадали реже всего.
Практические выводы: что и куда разместить на сайте
Опираясь на данные Якоба Нильсена и Гугла, можно сделать следующие выводы:
- Самая важная информация должна быть показана вверху, в заголовке или в первых двух абзацах. При этом слова, несущие основную смысловую нагрузку, лучше размещать в начале строки — чем ближе они к правому краю, тем ниже шансы, что пользователь до них дочитает. Исключение из этого правила — описание товара или торгового предложения: именно их посетители готовы изучать долго и внимательно.
- Логотип лучше тоже разместить слева сверху (и не «заглушайте» его баннерами!).
- Меню сайта и основные навигационные элементы также должны находится вверху страницы. При этом самые востребованные кнопки и элементы управления лучше располагать рядом друг с другом. Так посетитель скорее в них сориентируется и сможет быстро сделать то, за чем он пришел на сайт.
- Используйте в тексте списки и подзаголовки. Они сразу бросаются в глаза, даже при беглом взгляде на текст, и помогут пользователю быстро понять, о чем идет речь на данной странице.
Средства с недоказанной эффективностью
Также окулографические исследования помогли понять, какие из популярных советов по размещению информации не оправдали себя в полной мере. Одно из таких изысканий состоялось в Германии, в университете города Оснабрюк, на базе лаборатории нейробиопсихологии. В описываемом исследовании приняли участие 46 человек, которые просмотрели более 200 страниц в интернет-магазинах. По окончании эксперимента ученые собрали и проанализировали 261 150 траекторий, по которым двигался взгляд пользователей.
- Лица людей привлекают не так много внимания, как мы привыкли думать. В результате тестов выяснилось, что пользователи смотрят на лица моделей гораздо реже, чем на меню, заголовки и текст. Нам кажется, что мы чаще смотрим на лица только потому, что лица вызывают у нас эмоциональную реакцию, и именно за счет этой реакции мы запоминаем, что мы на них смотрели.
- Не нужно выносить всю важную информацию на первый экран — пользователи отлично умеют скроллить (прокручивать) страницу. Чем ниже можно прокрутить страницу, тем ниже люди будут ее прокуручивать. Компания ContentVerve провела следующий эксперимент: они переместили кнопку отправления заявки в нижнюю область страницы, до которой не добраться без прокрутки. Это нисколько не смутило клиентов, наоборот — в результате конверсия страницы увеличилась на 304% (пользователи стали отправлять запросы в три раза чаще).
- Огромные буквы не сделают ваш текст заметнее. Это доказали посетители сайта железных дорог Канады, которым было дано задание купить билет со скидкой. На главной странице сайта висел крупный баннер с гигантстскими буквами, предлагавший скидку. Но никто из участников эксперимента даже не взглянули на этот баннер! Поэтому не переоценивайте значение крупных надписей: они вовсе не панацея.
- Слово «бесплатно» также не гарантирует зрительского внимания. Психологически этот феномен можно объяснить тем, что люди либо не ожидают каких-то стоящих услуг за «просто так», либо не склонны доверять предложению.
Если вам любопытно, как клиенты воспринимают именно ваш сайт, можно воспользоваться бесплатным сервисом EyeQuant.
